Pantry Pal
A collaborative grocery, inventory, and recipe app designed to reduce waste and simplify shared shopping.
Project Overview
Pantry Pal is a mobile app designed to help users, especially those in shared living spaces, keep track of what’s in their pantry, organize grocery lists, and store recipes. The app aims to reduce food waste, save money, and create a more seamless shopping experience by streamlining kitchen organization.
Users can track the freshness and quantity of pantry items, create collaborative shopping lists, and upload or import recipes. Pantry Pal integrates with grocery loyalty programs and Instacart for added convenience.
Goals
• Less waste: Prevent duplicate purchases and expired goods.
• More space: Know exactly what you have, and what you don’t need.
• Save money: Shop smarter with better planning and sharing.
User Research
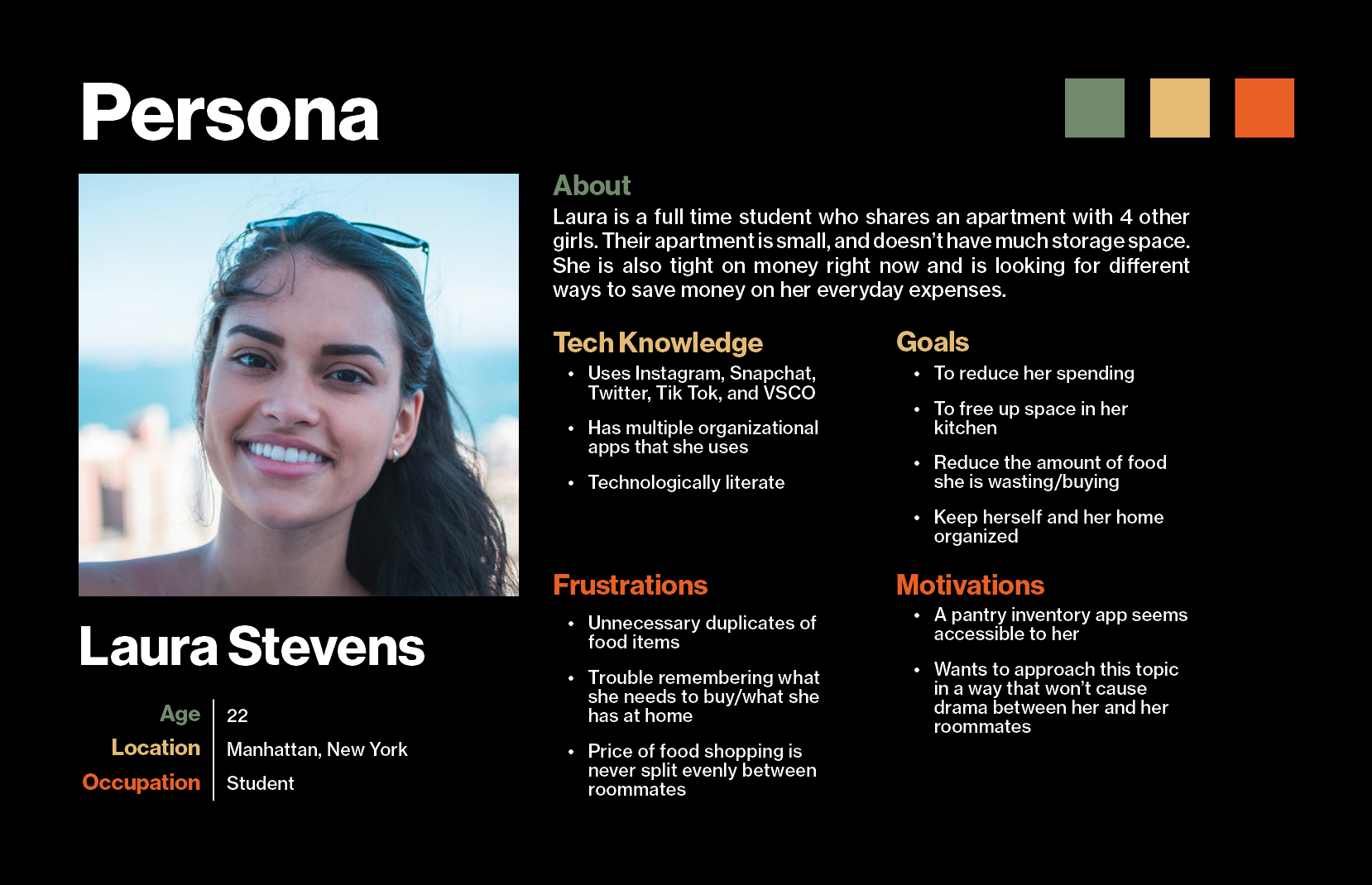
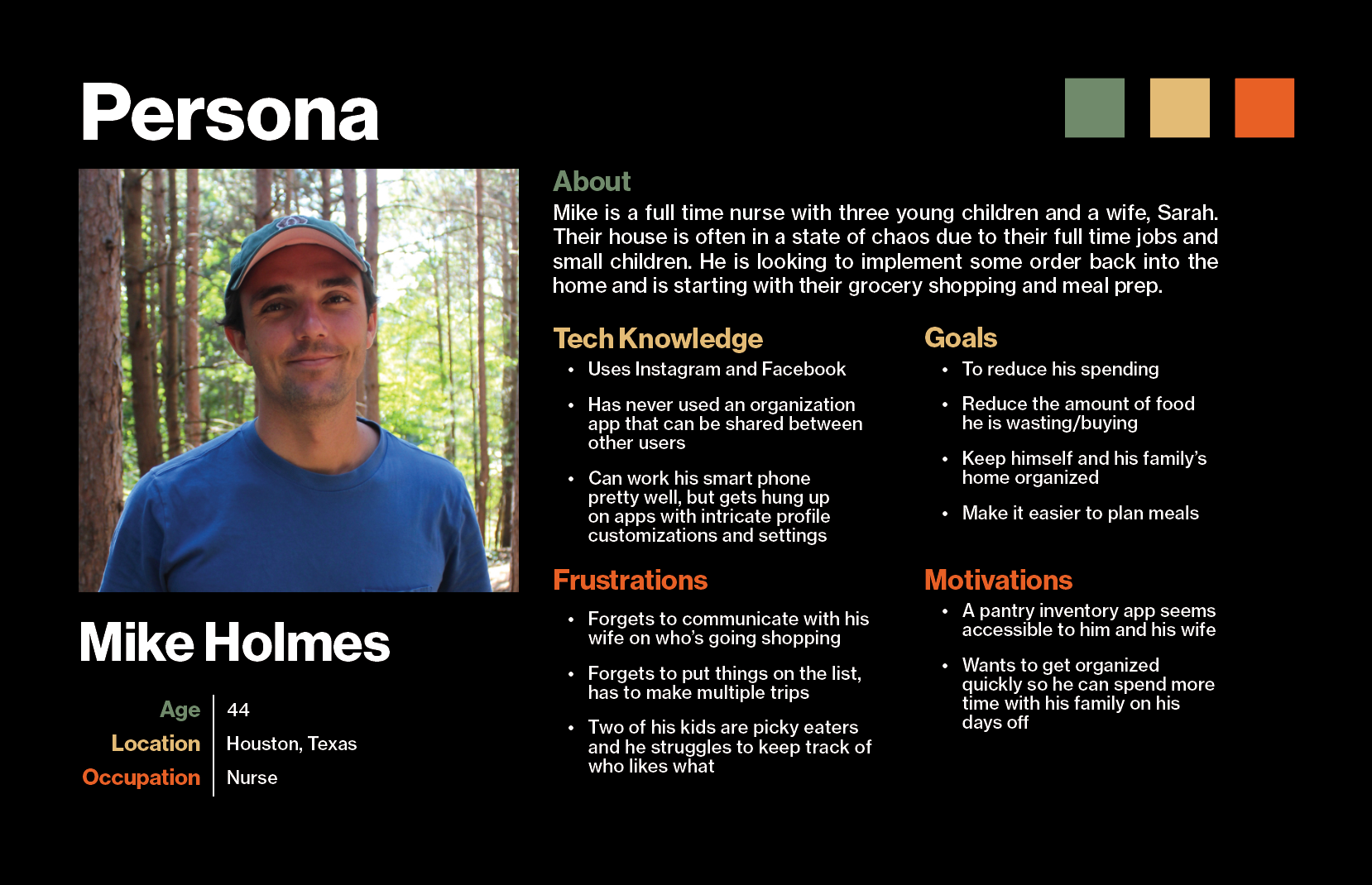
Personas
I created two user personas representing my core audiences:
• Busy roommates juggling groceries across shared spaces
• Organized home cooks managing pantry inventory and personal recipes
• These personas helped shape feature prioritization and app flow decisions.


User Flow
To map out a natural and efficient experience, I developed a user flowchart outlining all core tasks: creating accounts, adding pantry items, generating grocery lists, and managing recipes. This ensured every interaction felt intuitive and goal-oriented.
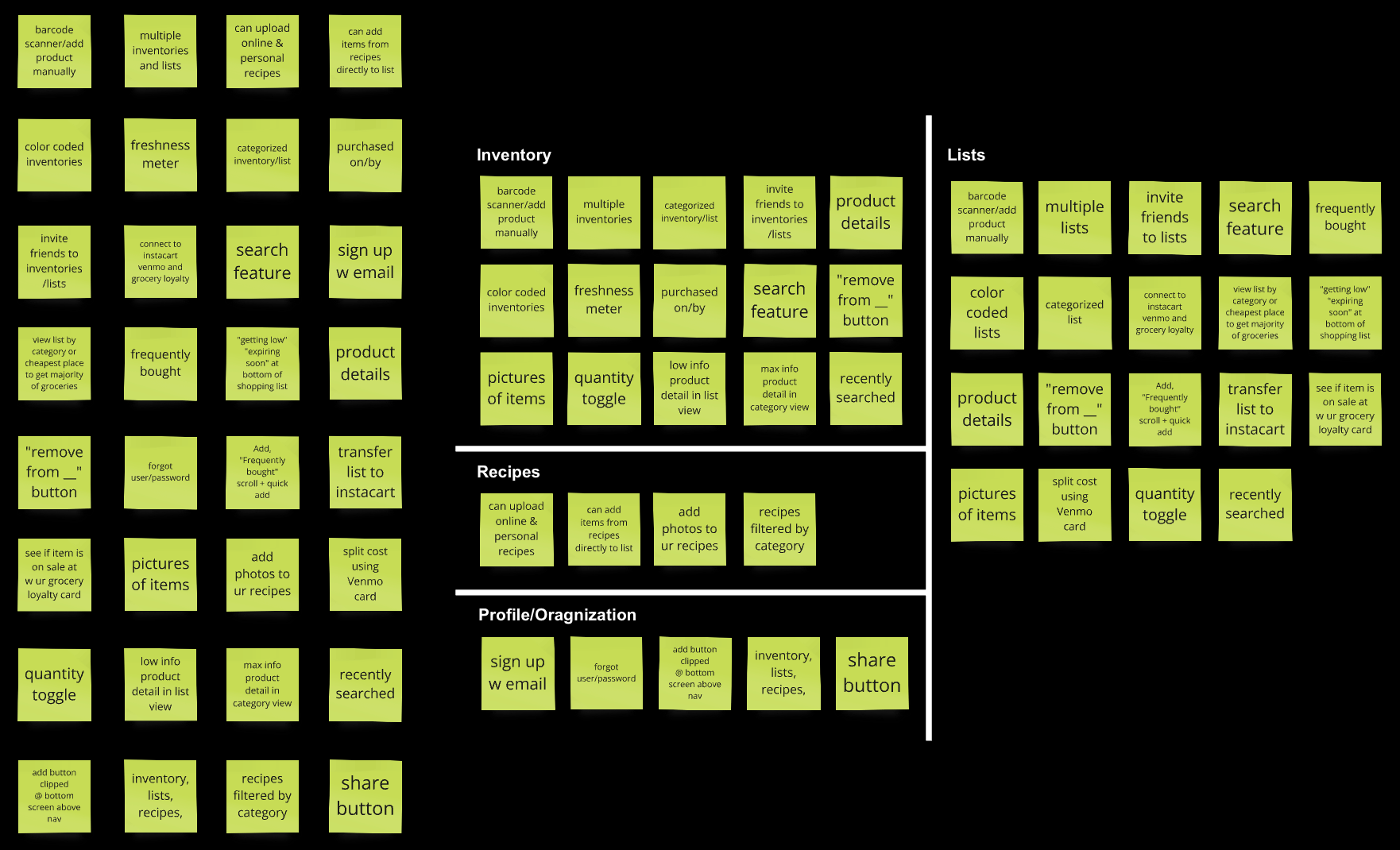
Affinity Diagram and Card Sort
Using an affinity diagram, I grouped essential app features and functions. Then, I performed a card sort to logically organize them into app screens—helping inform content hierarchy and navigation labels.

Information Architecture
I created a high-level sitemap and defined the core page layouts, category groupings, and button structures. Special attention was paid to minimizing friction during task completion, such as adding items to a list or linking them to a recipe.
Design Process
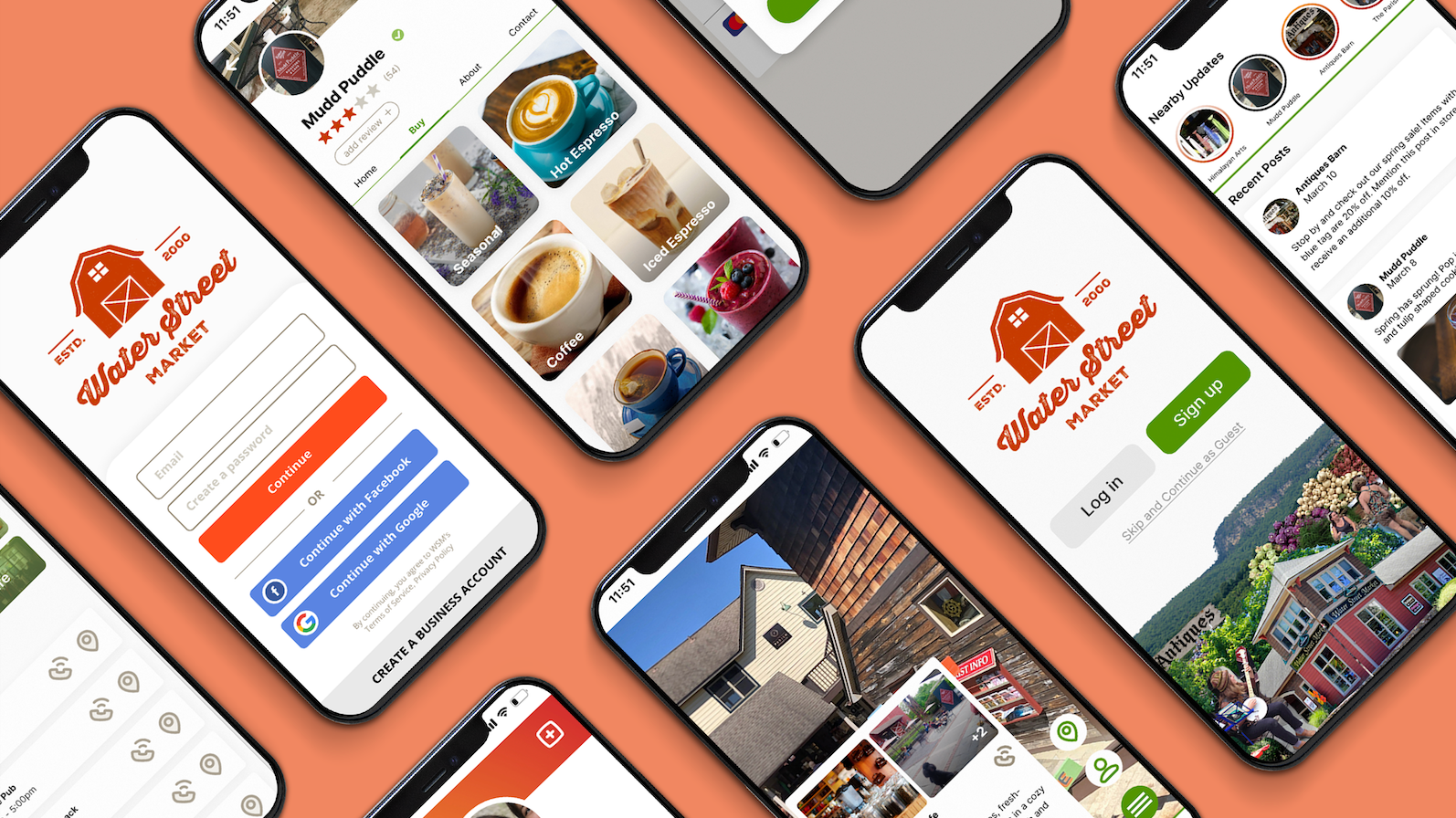
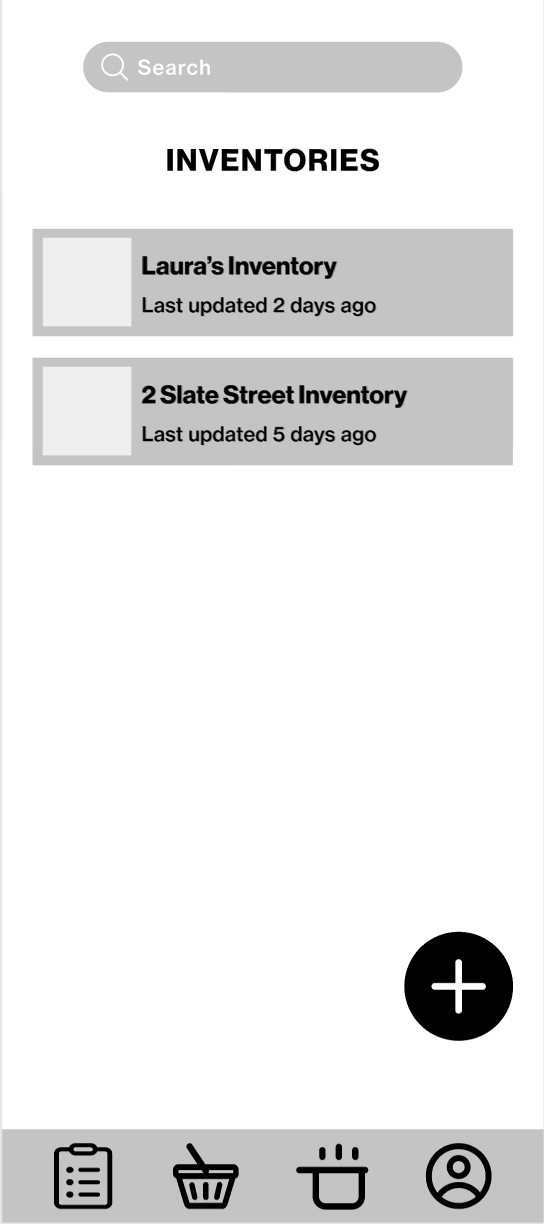
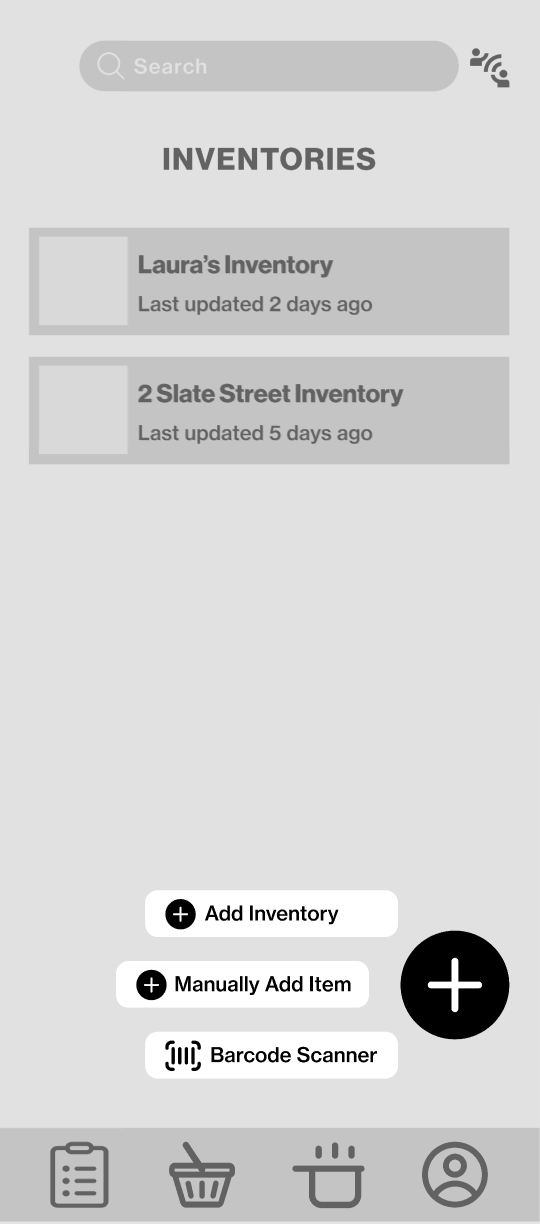
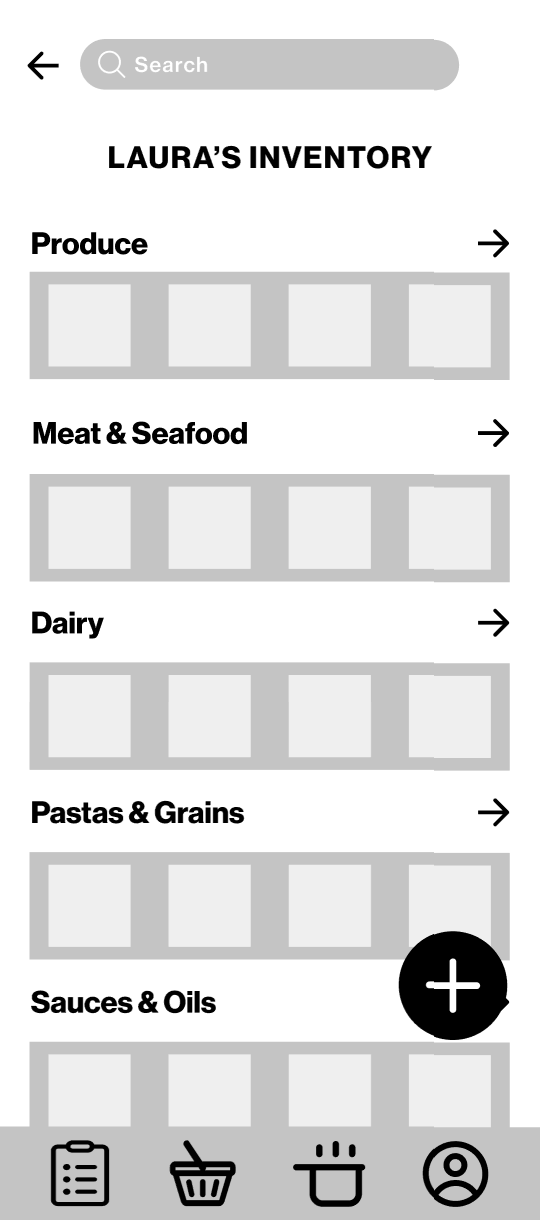
Wireframing
Early wireframes explored the app’s main structure, including:
• Inventory & shopping list dashboards
• Recipe archives
• Account and settings pages
These wireframes were tested for usability and refined throughout development.












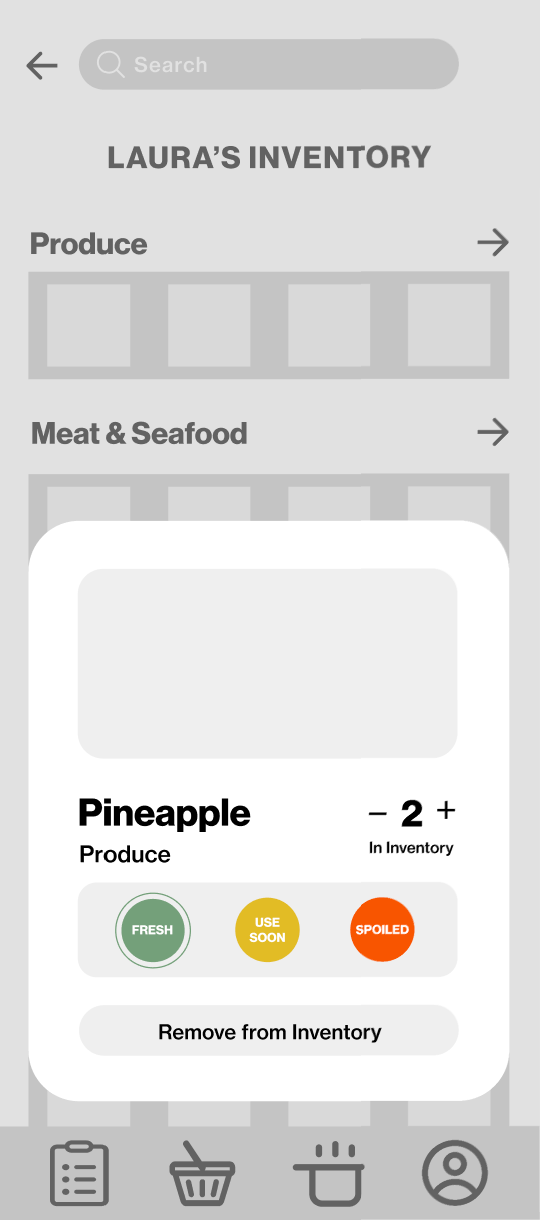
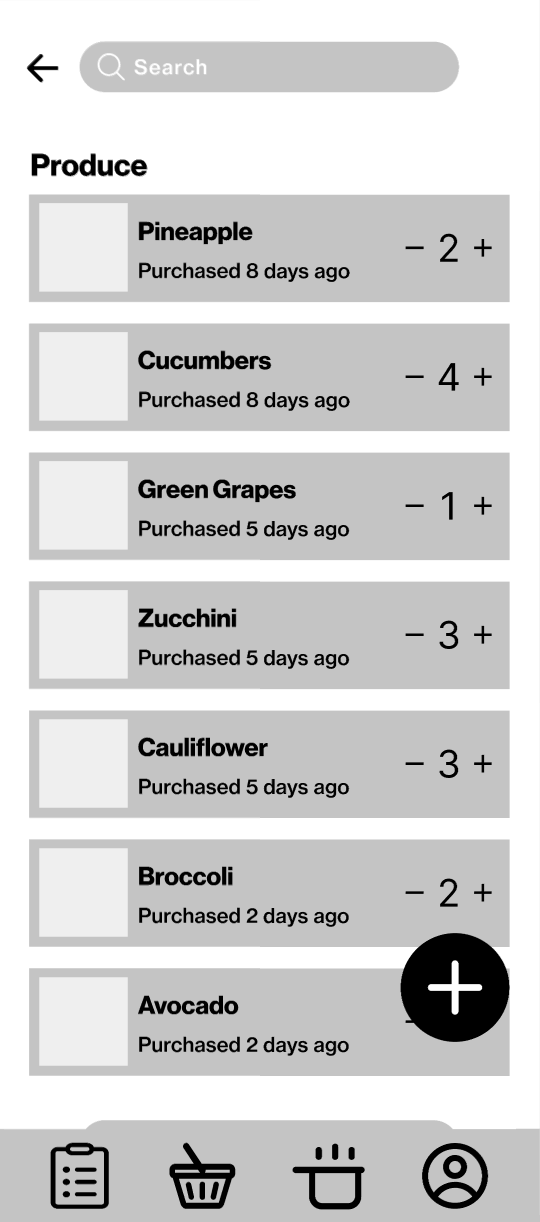
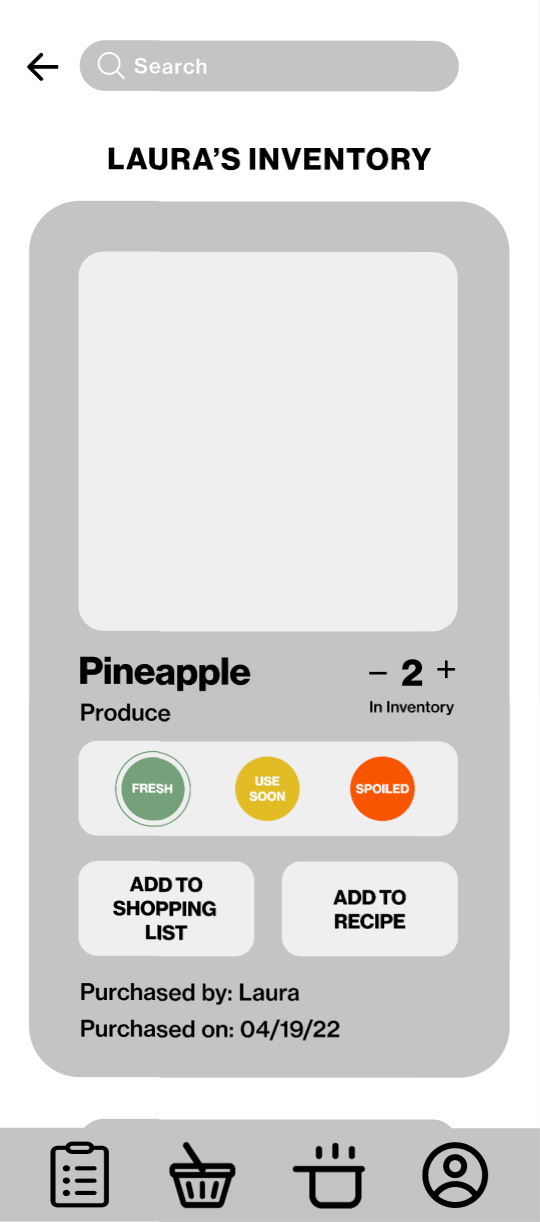
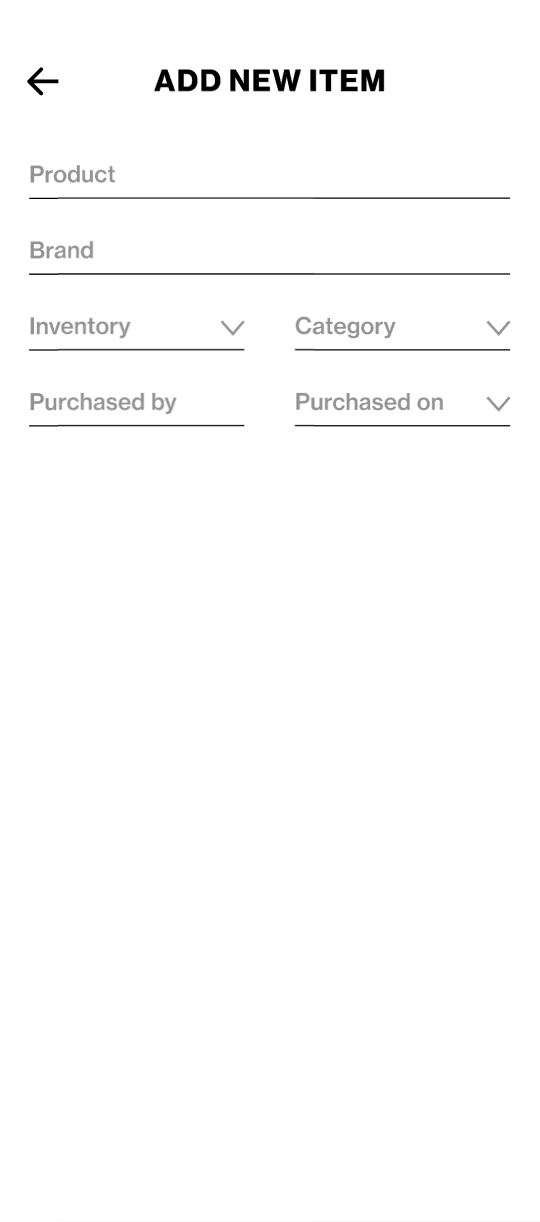
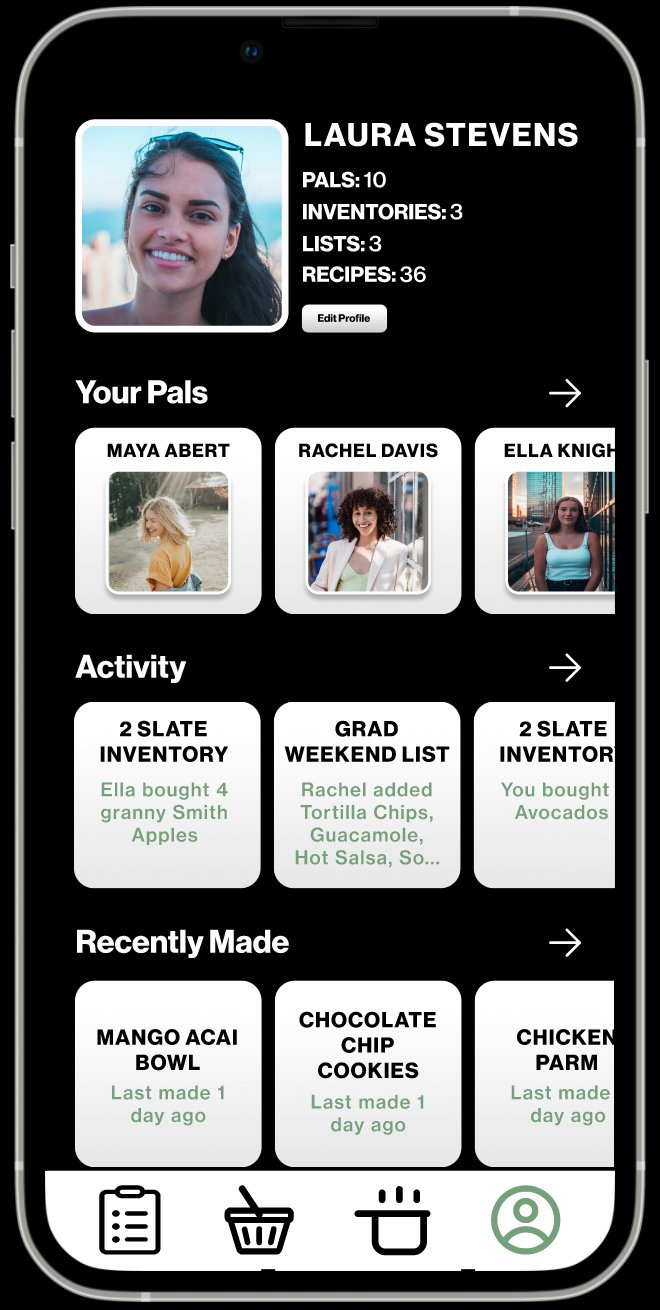
How it Works
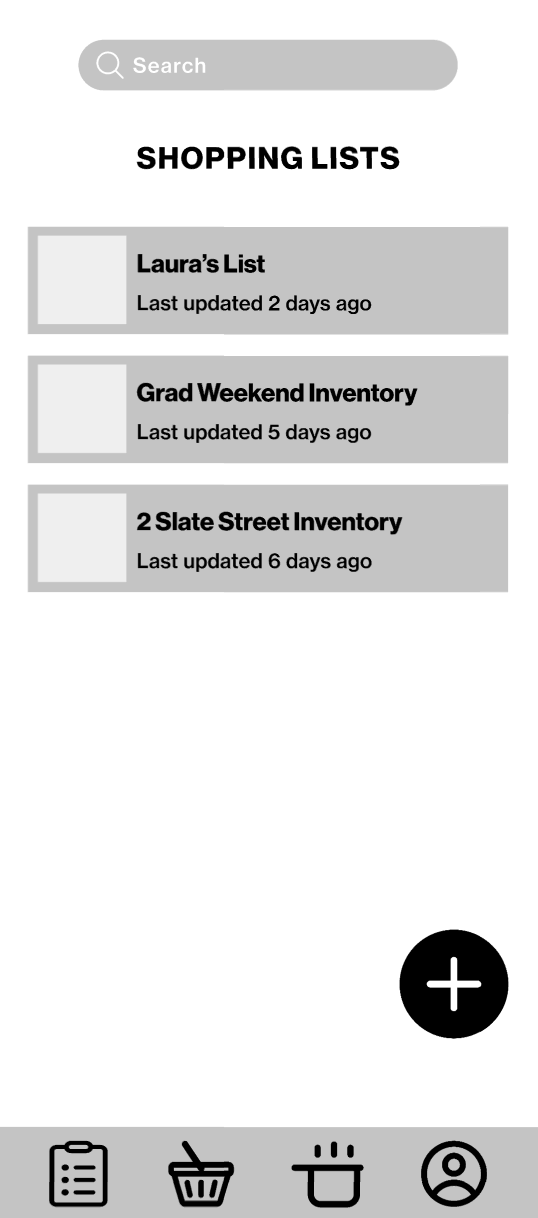
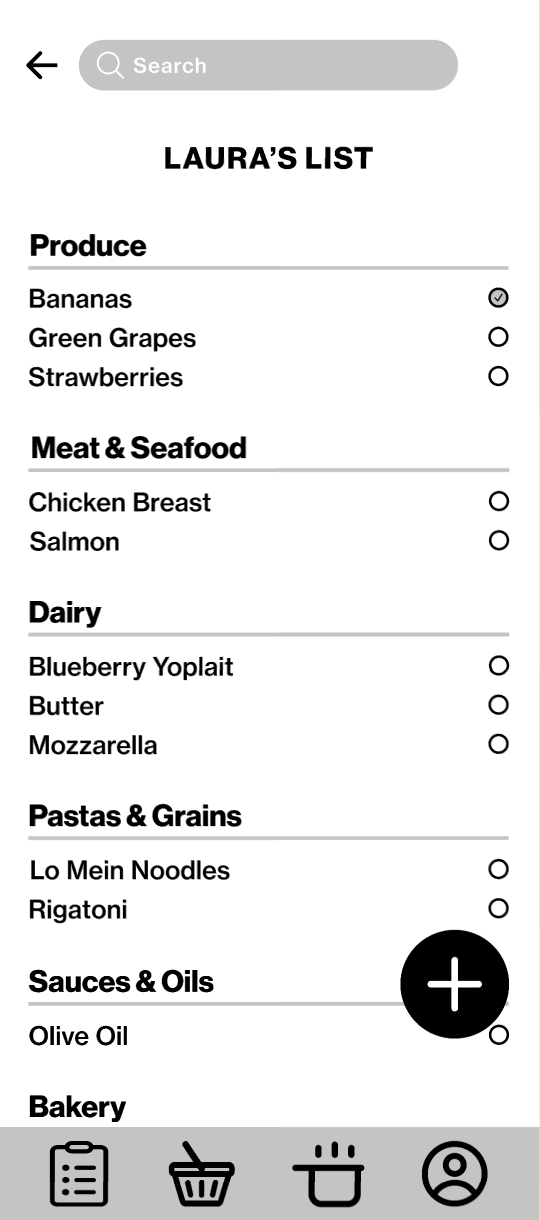
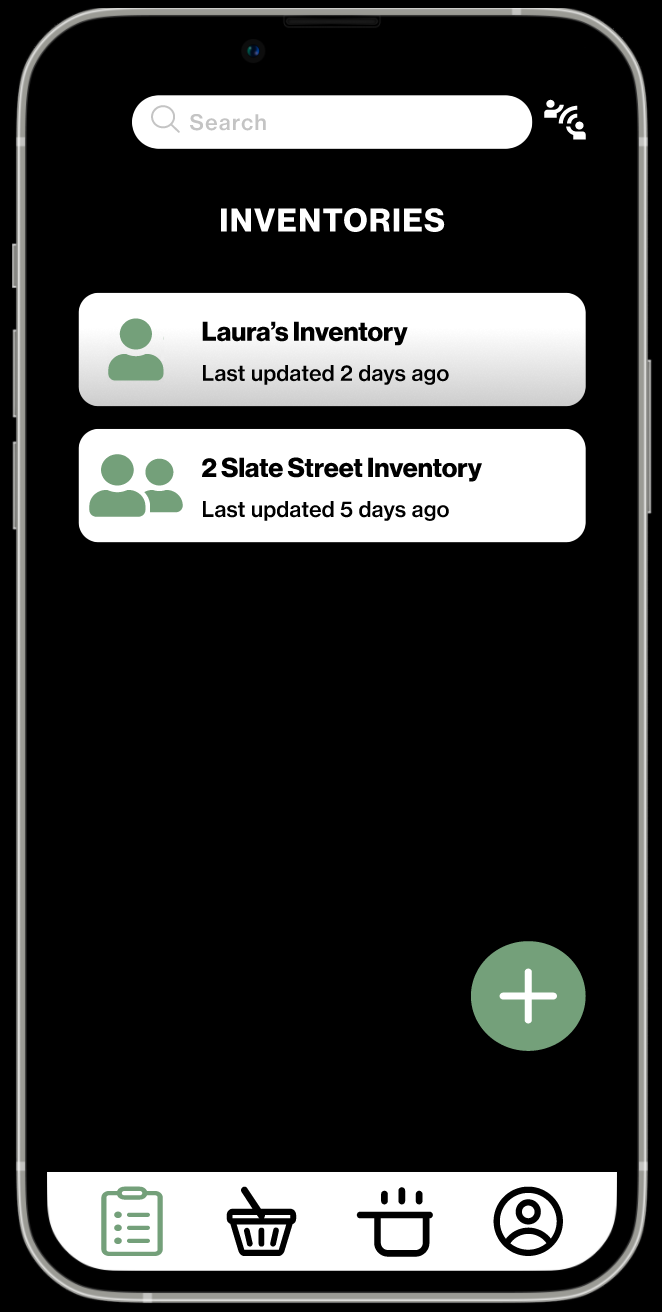
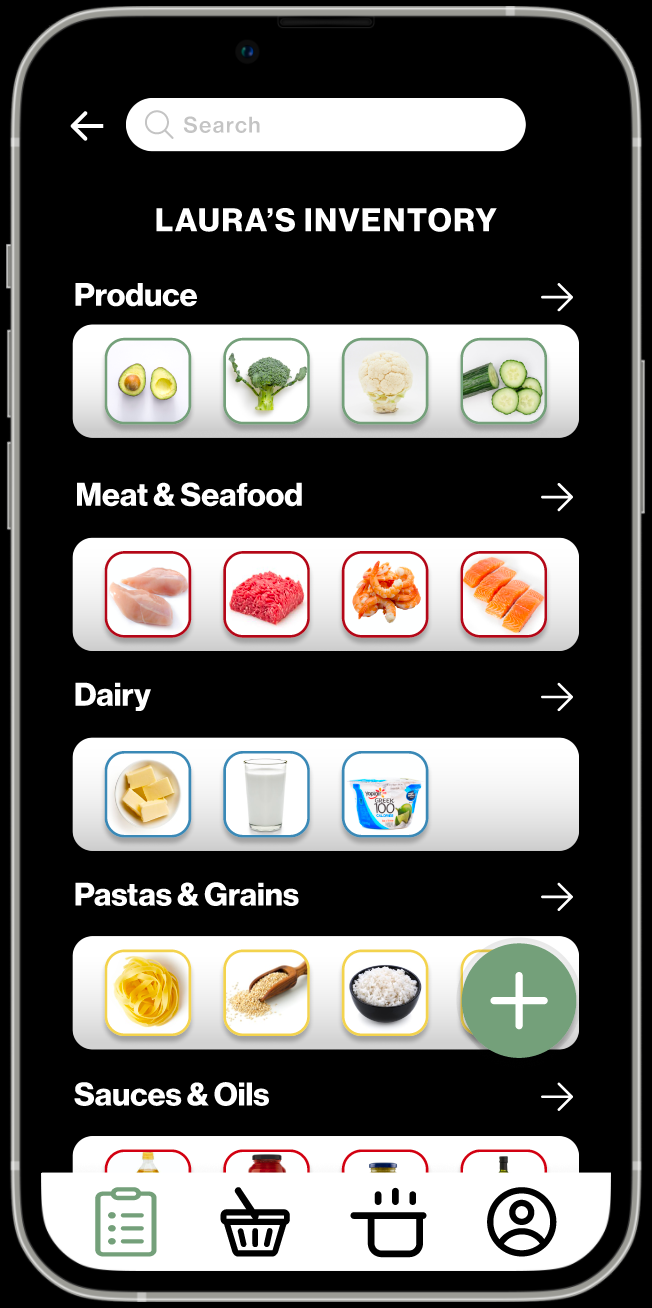
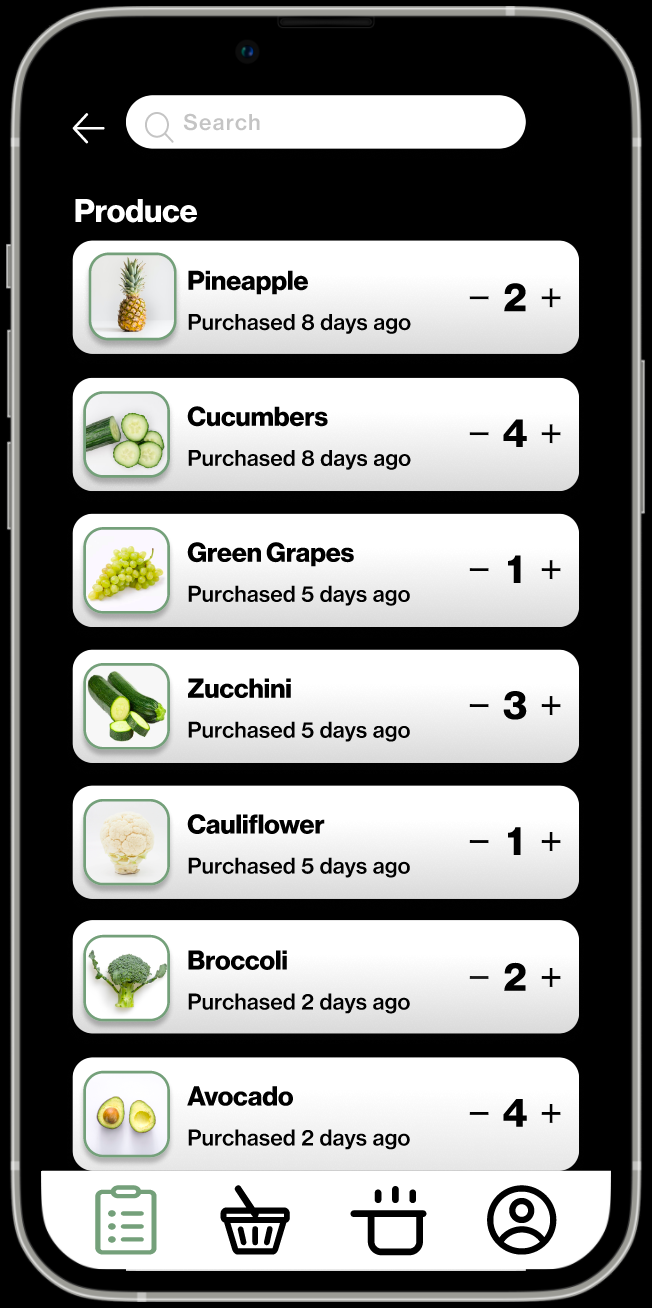
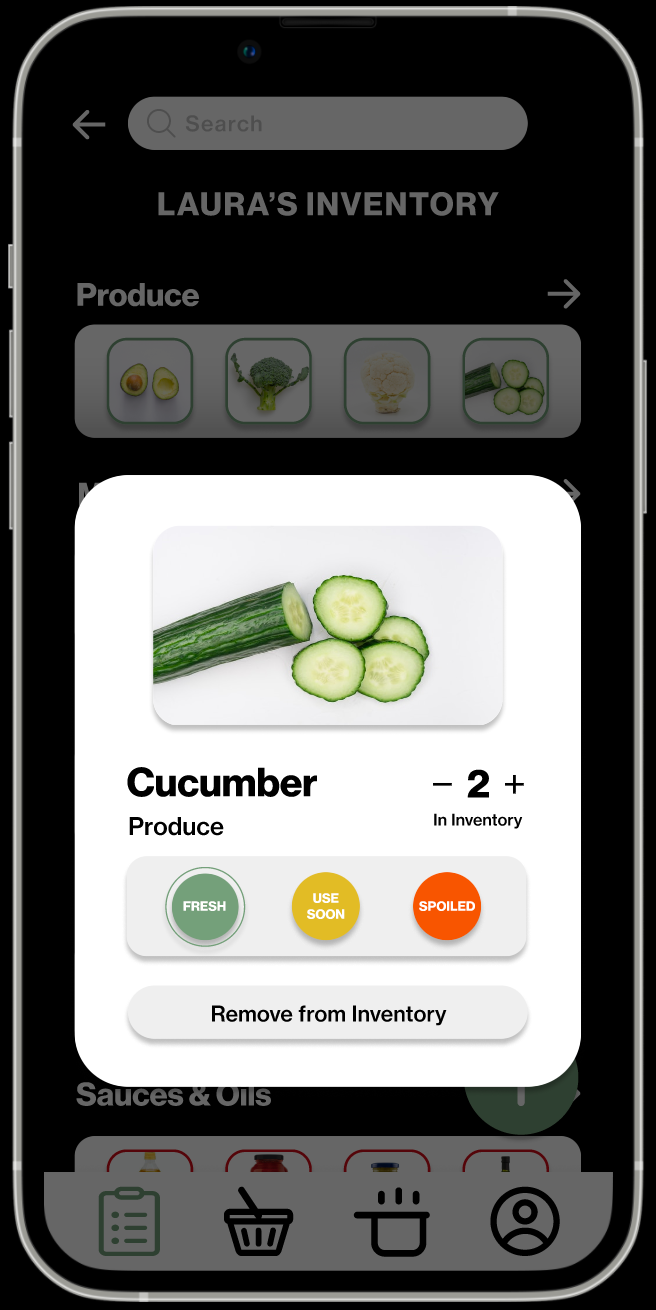
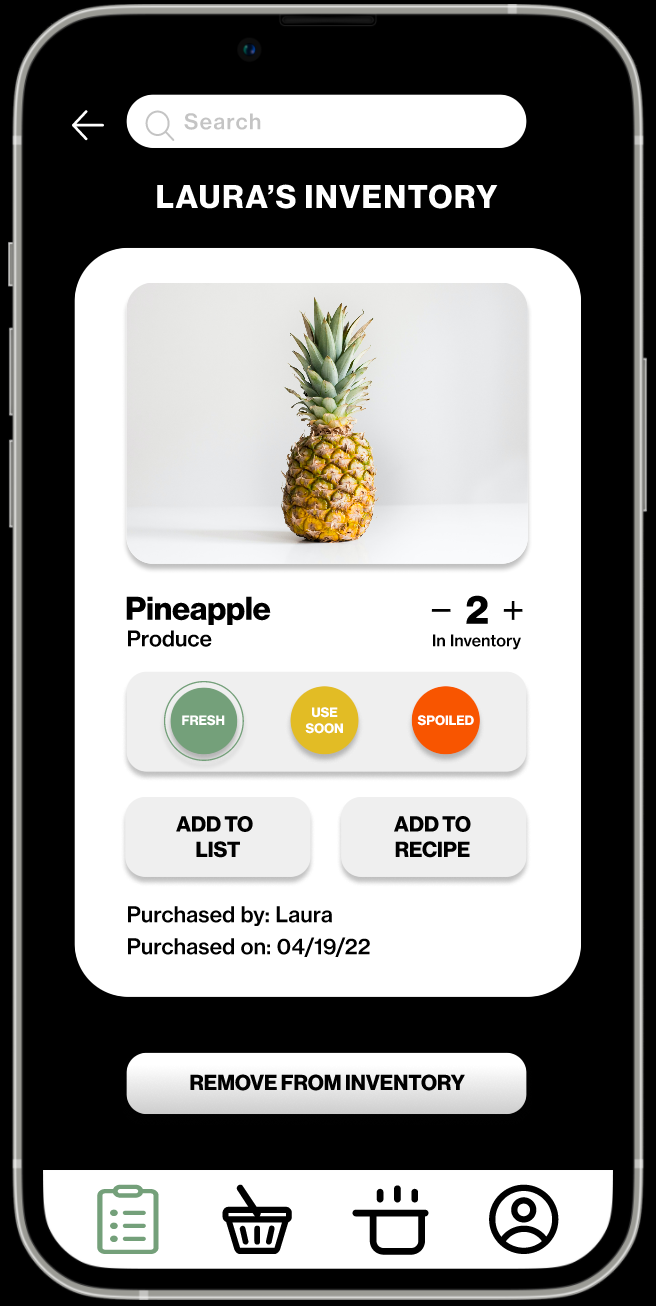
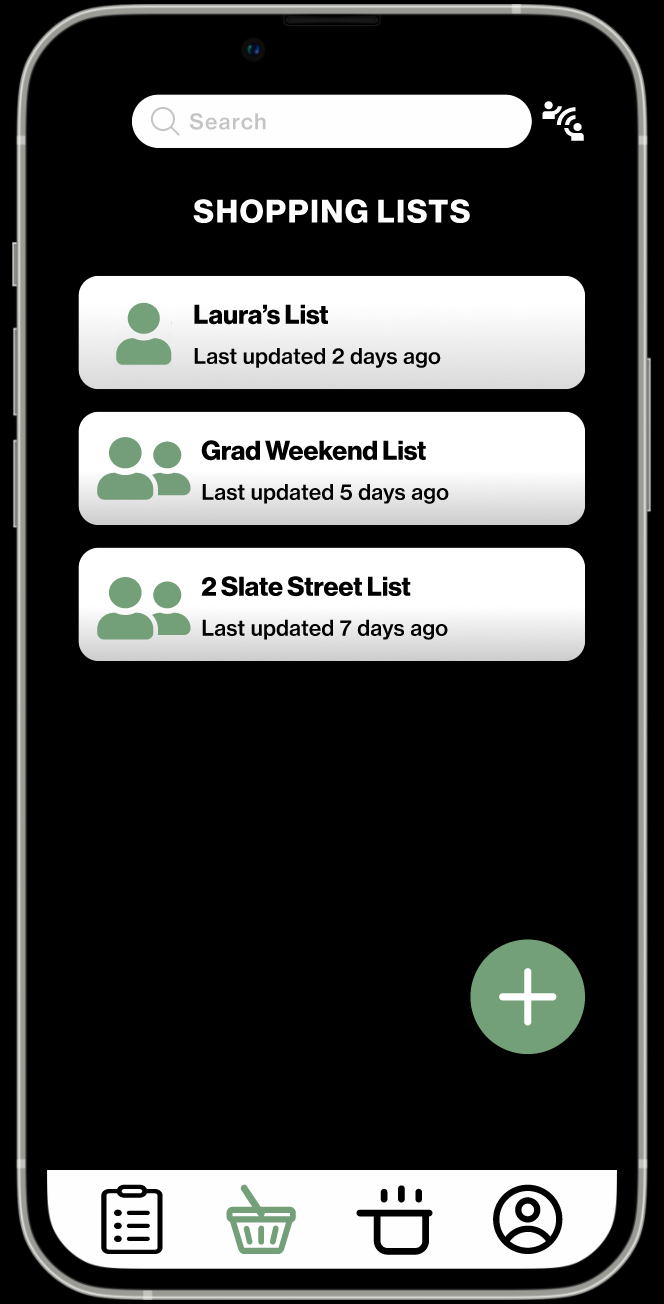
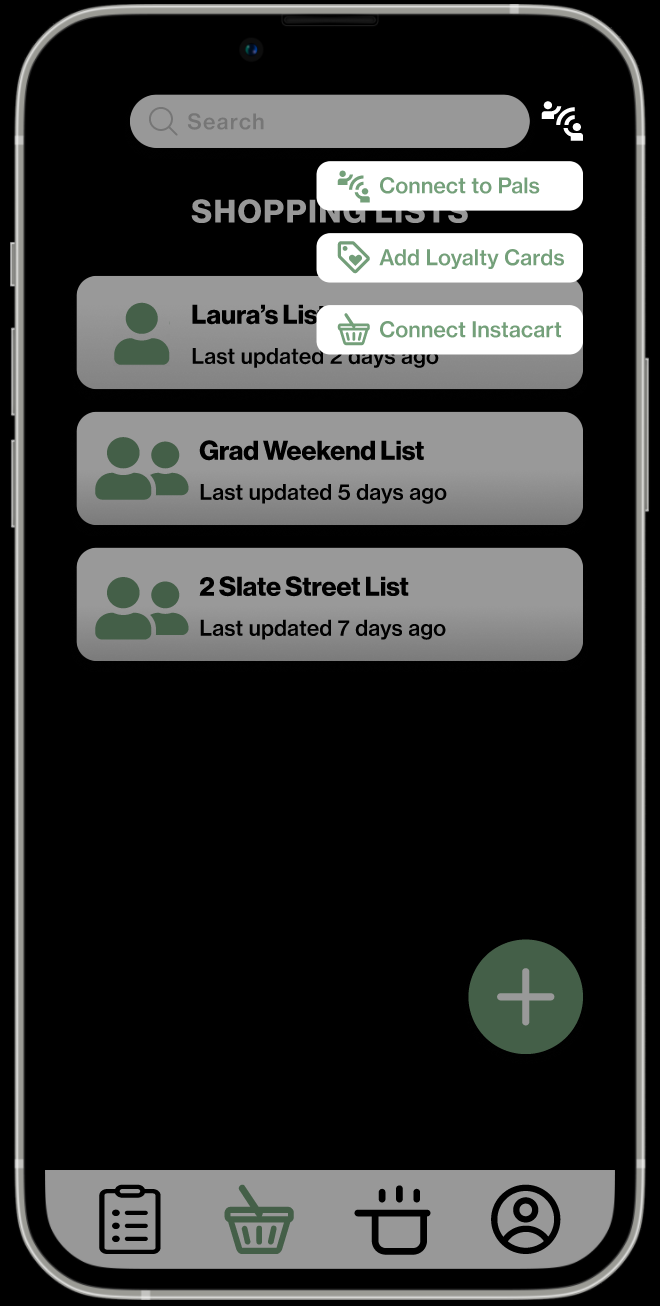
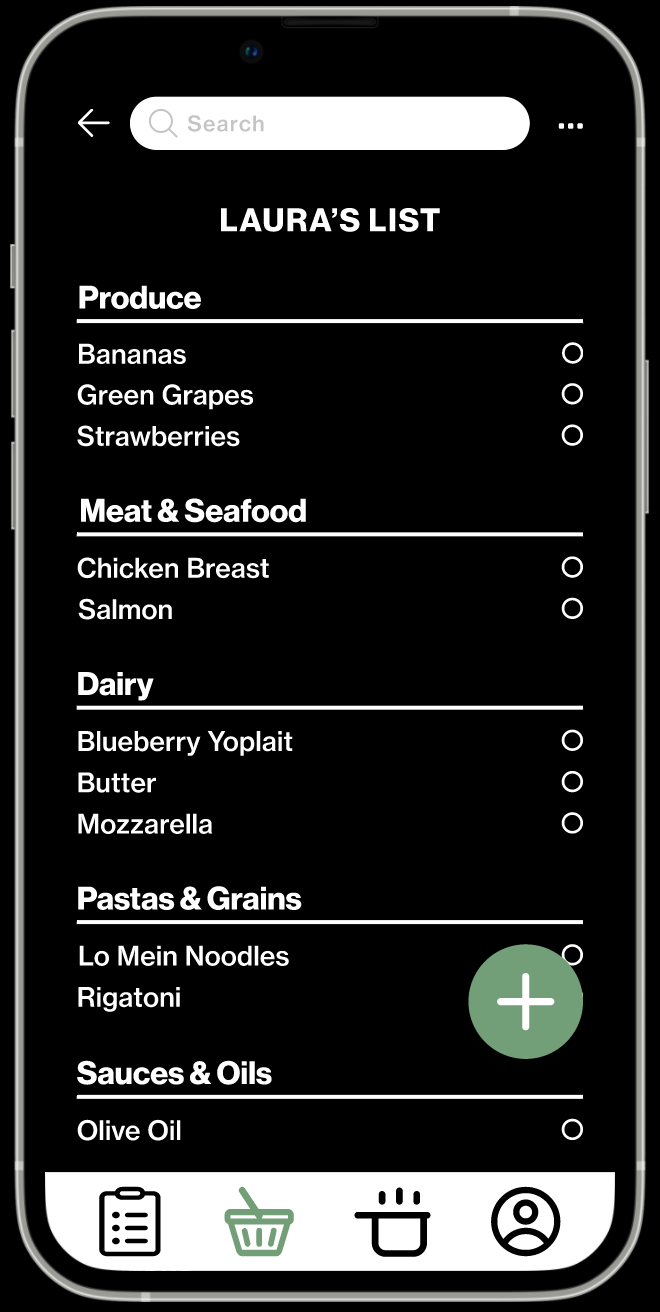
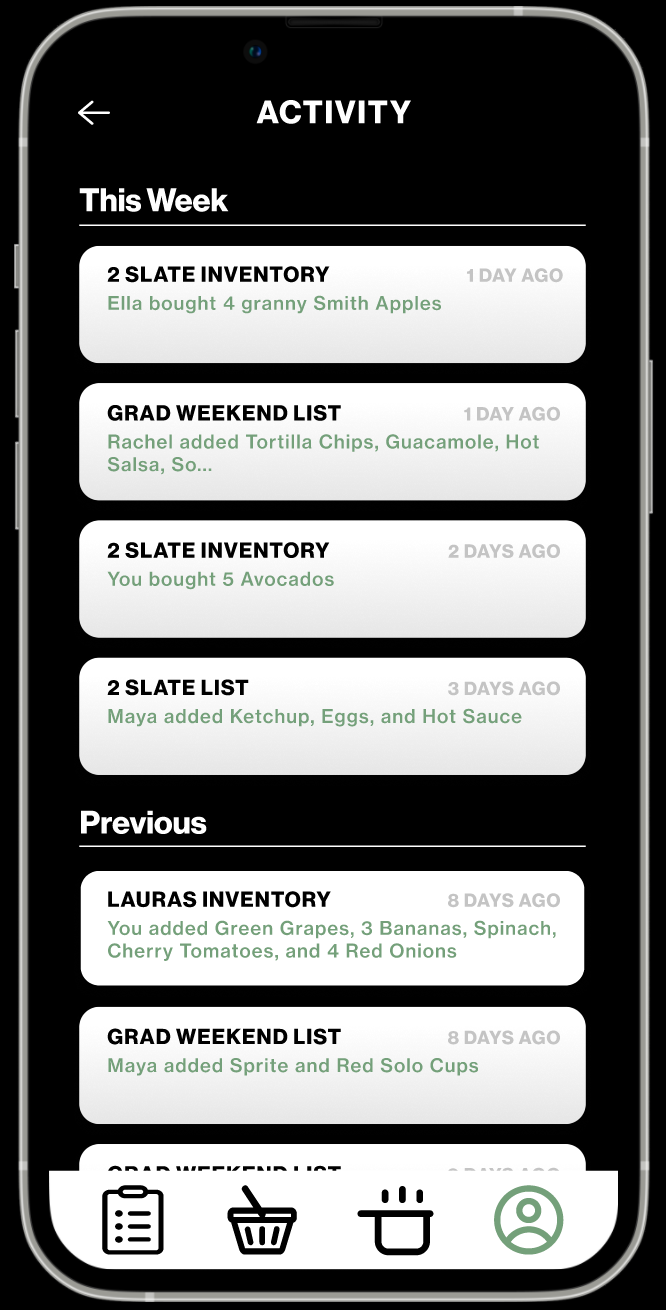
Inventories & Lists
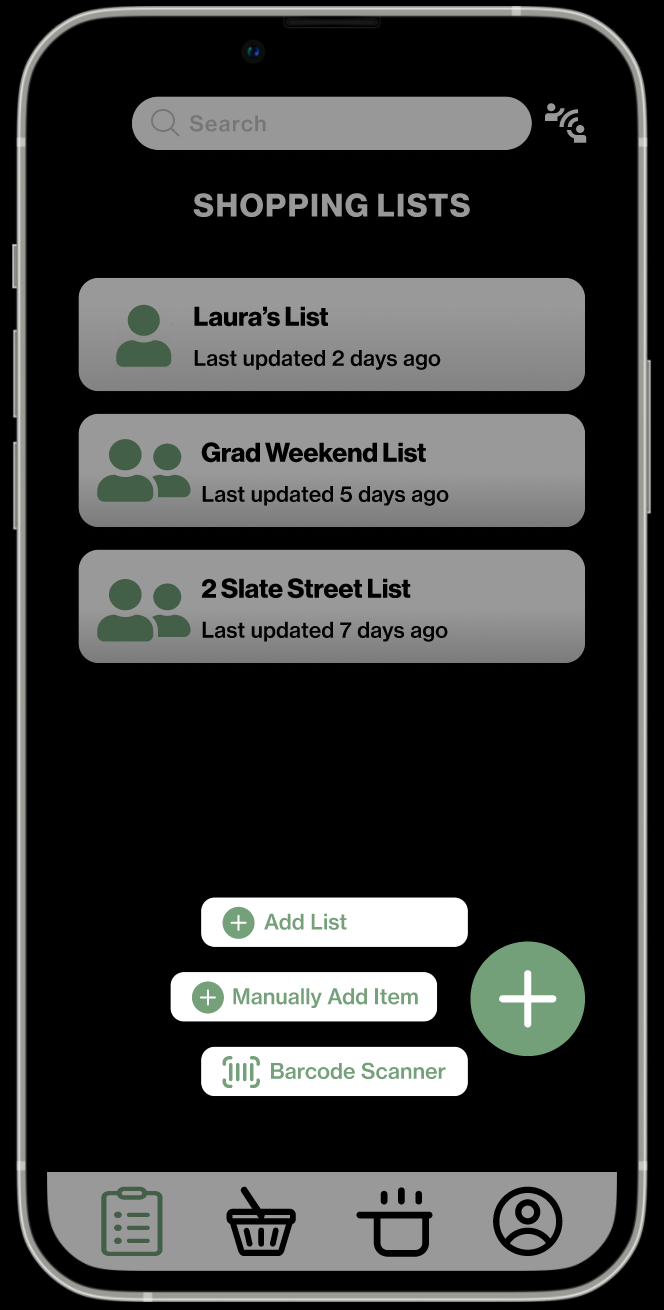
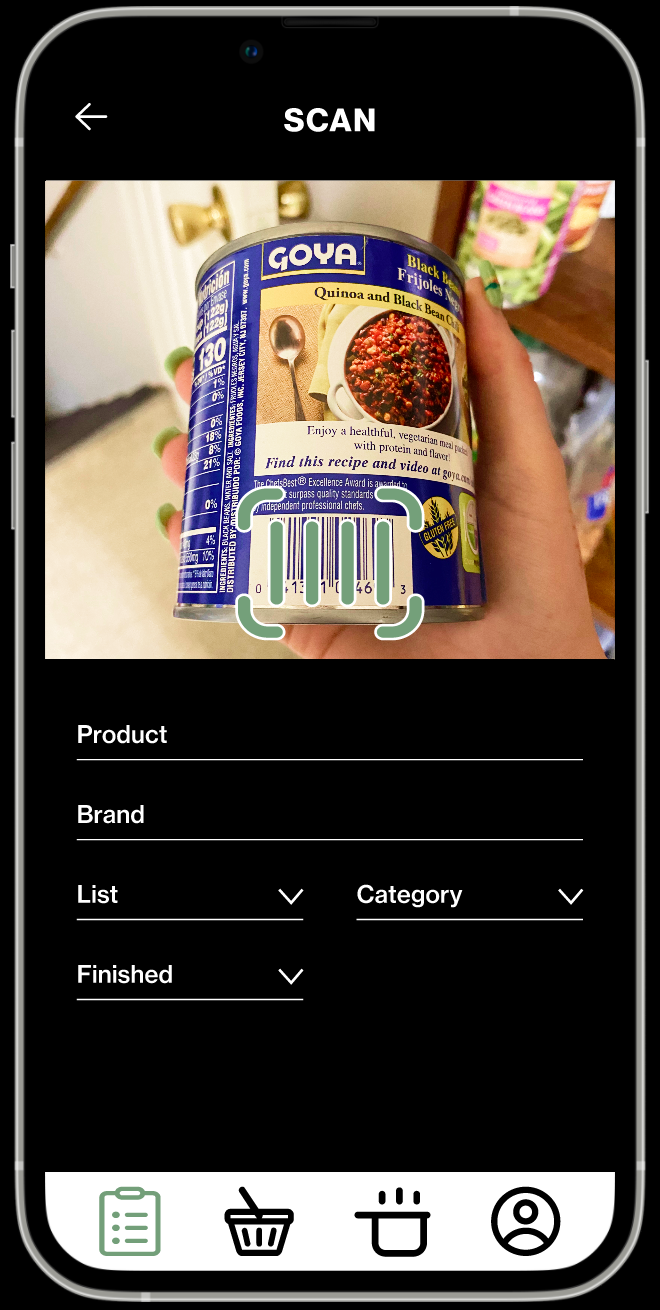
• Manual entry or barcode scanning adds items to shared inventories
• Users can track quantity, purchase date, expiration, and buyer
• Items can easily be transferred to shopping lists or recipes
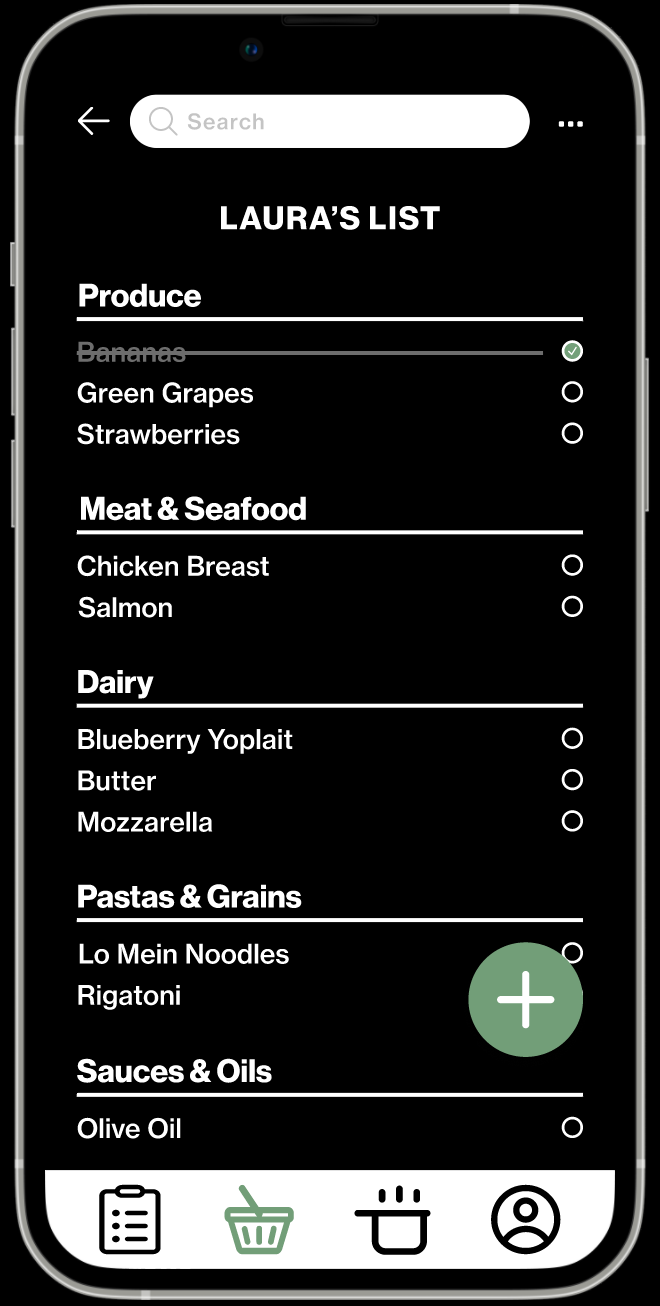
• Lists are categorized and include check-off functionality for real-time updates
• Sync with loyalty cards and Instacart to import/store data
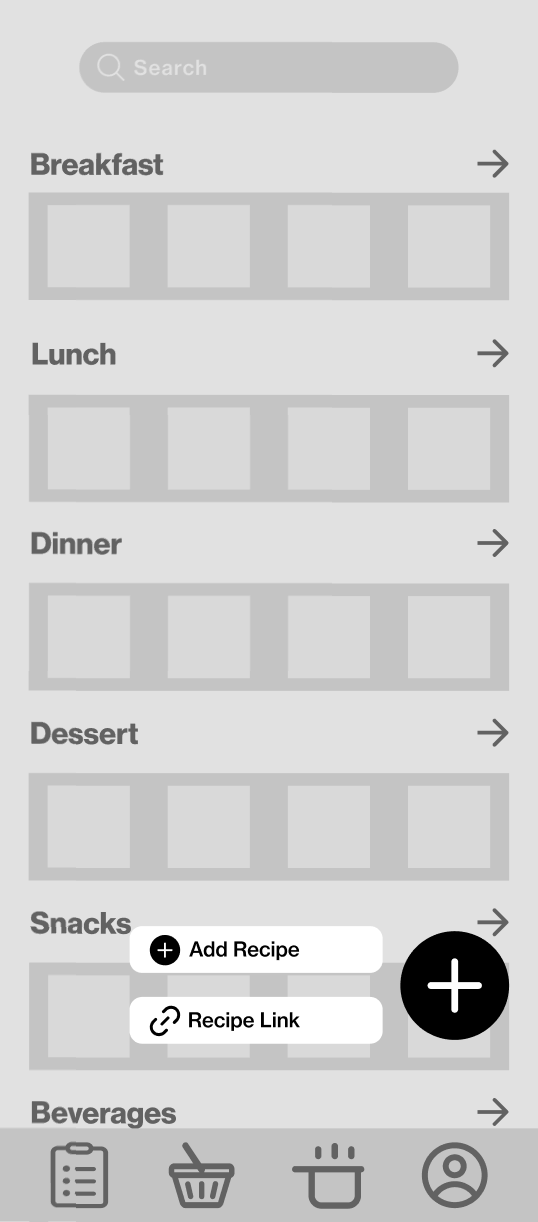
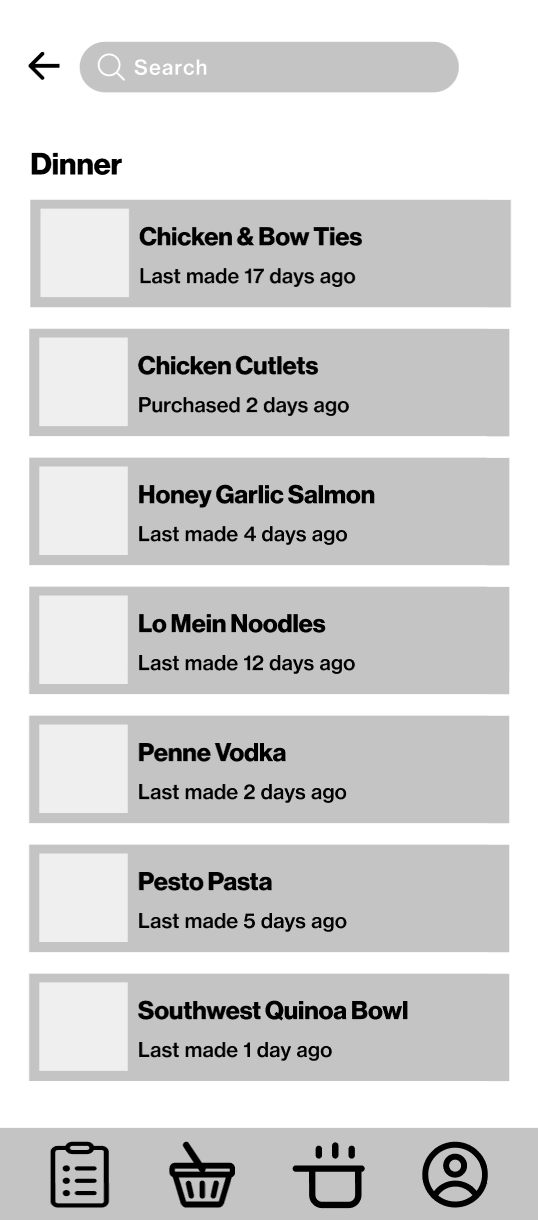
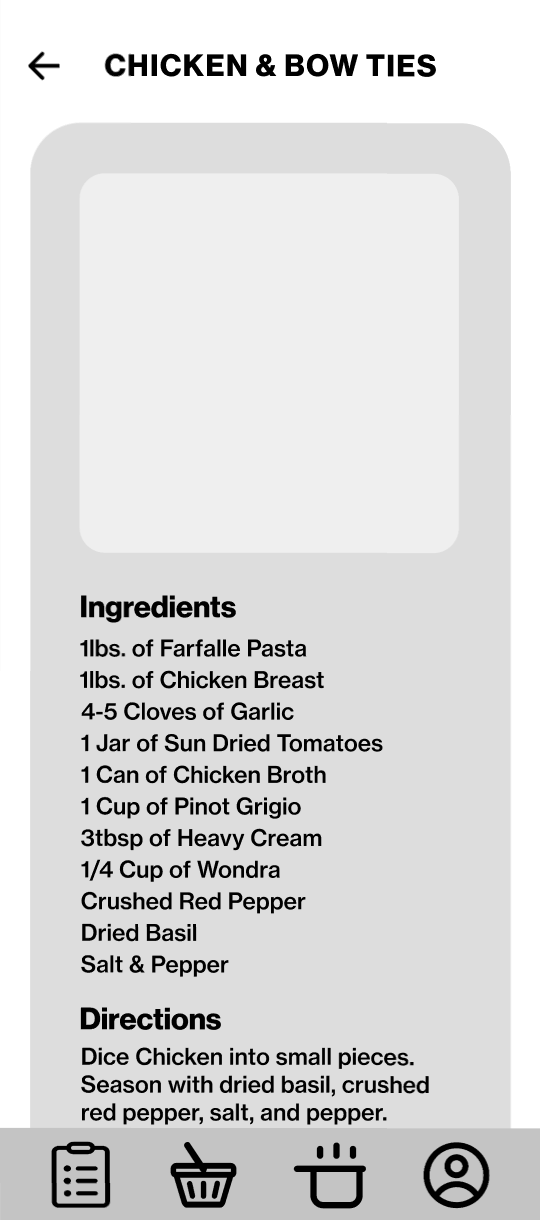
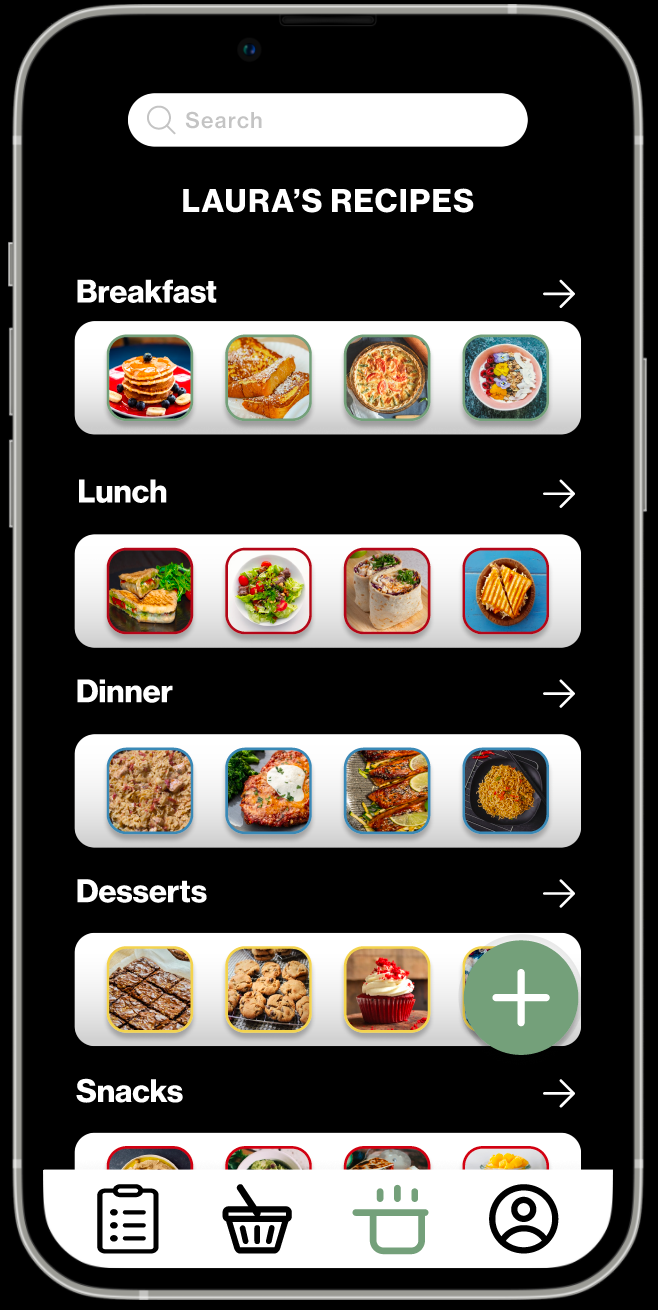
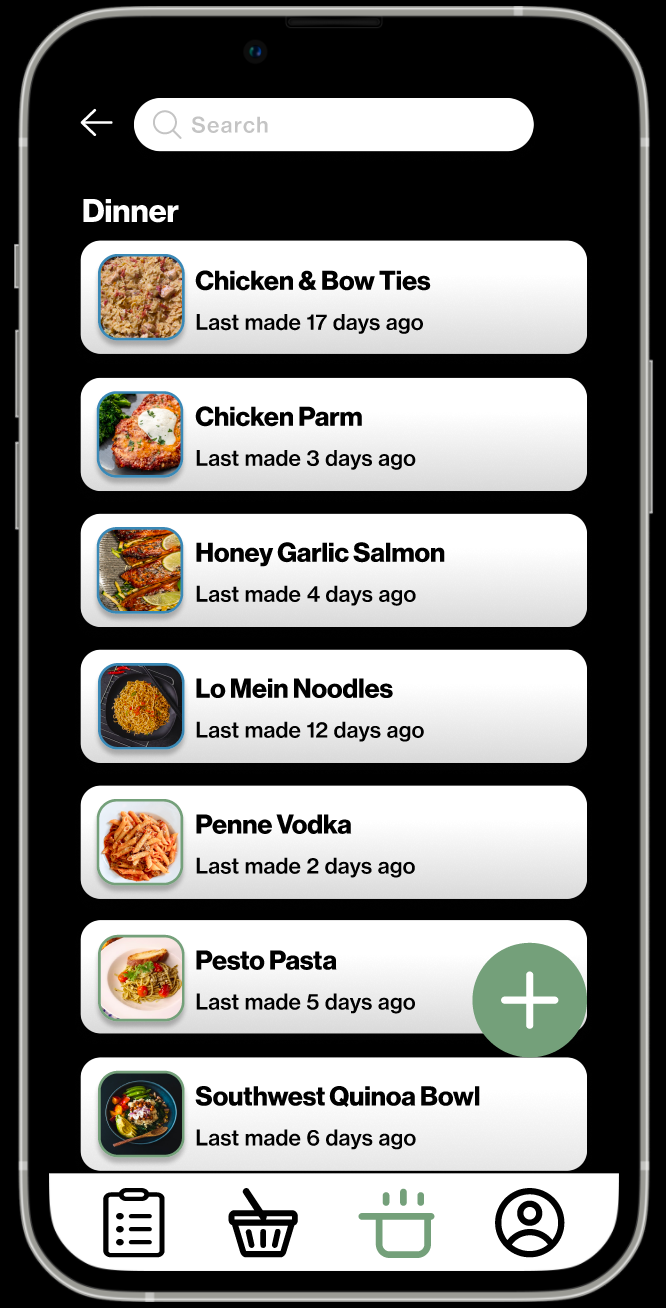
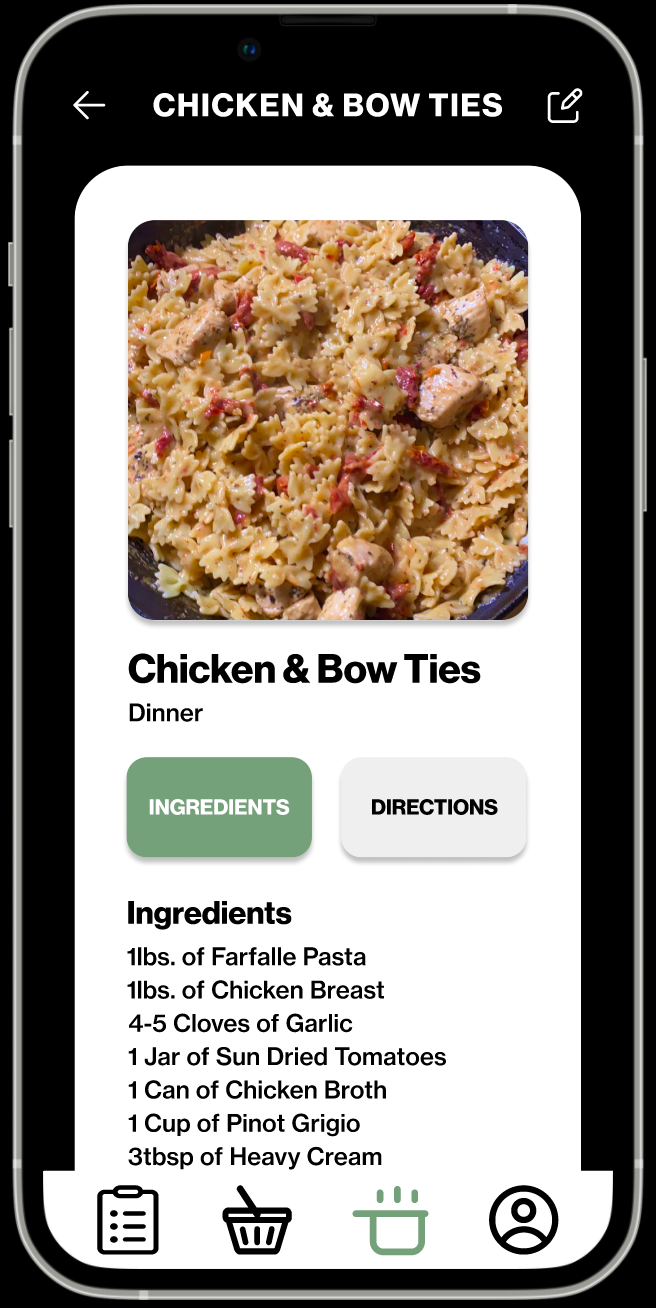
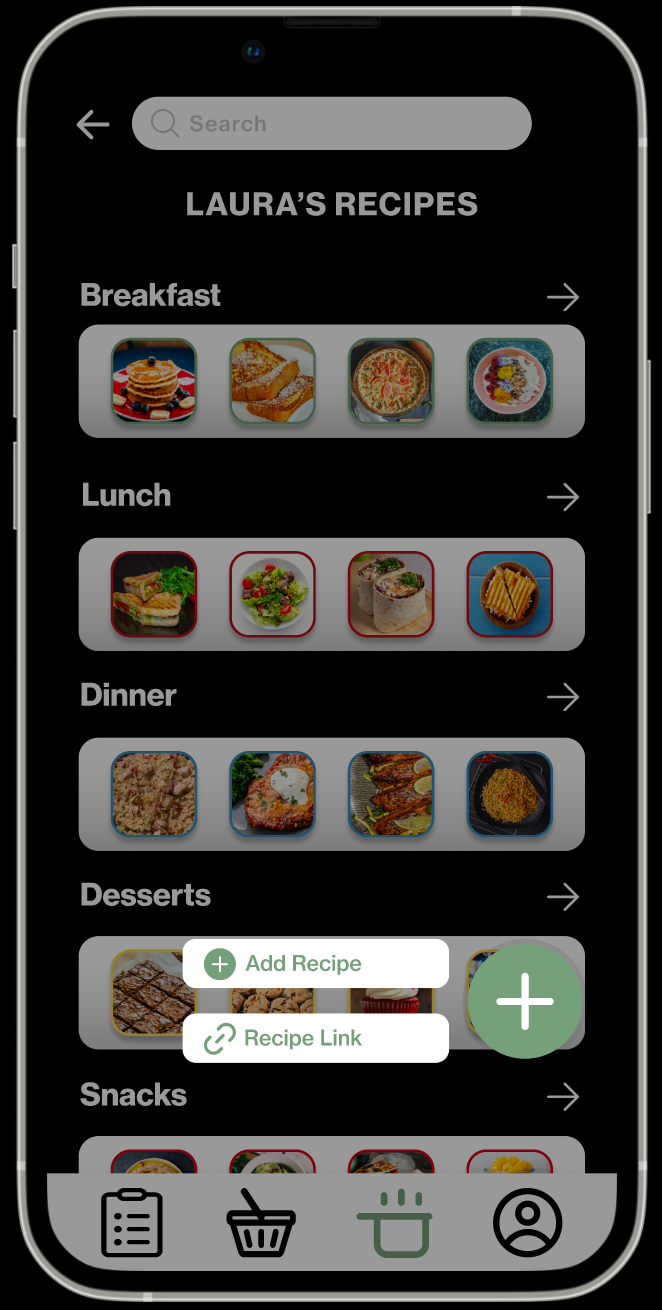
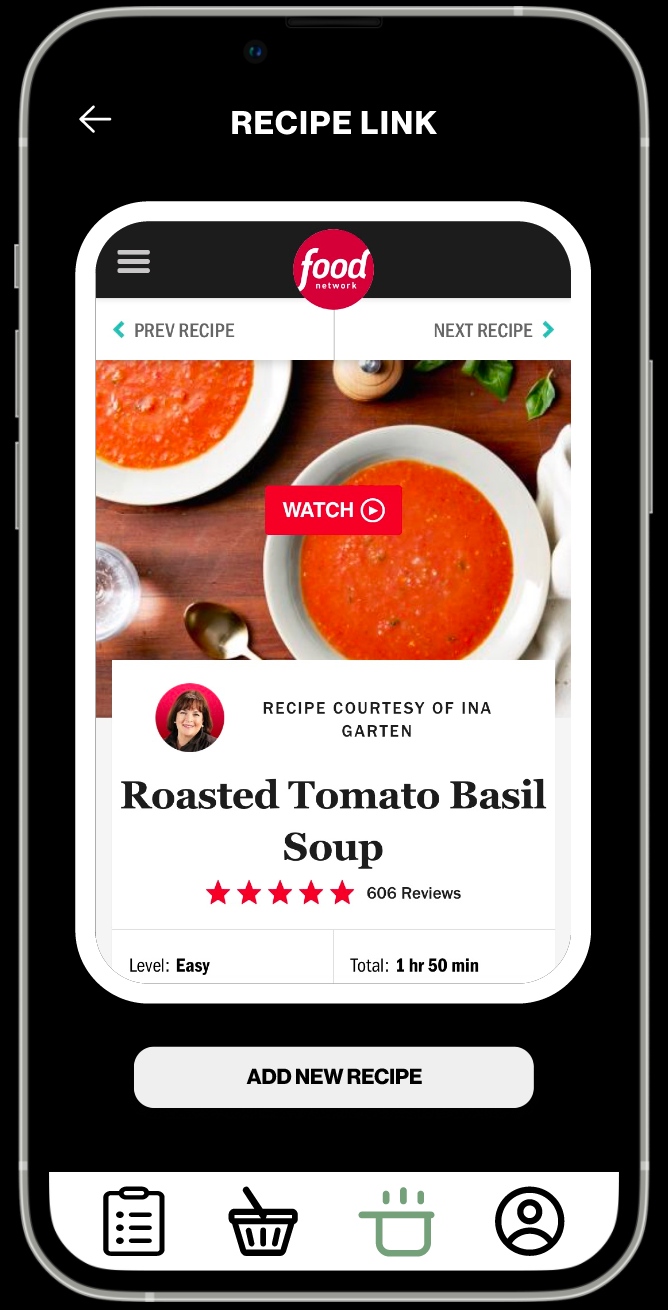
Recipes
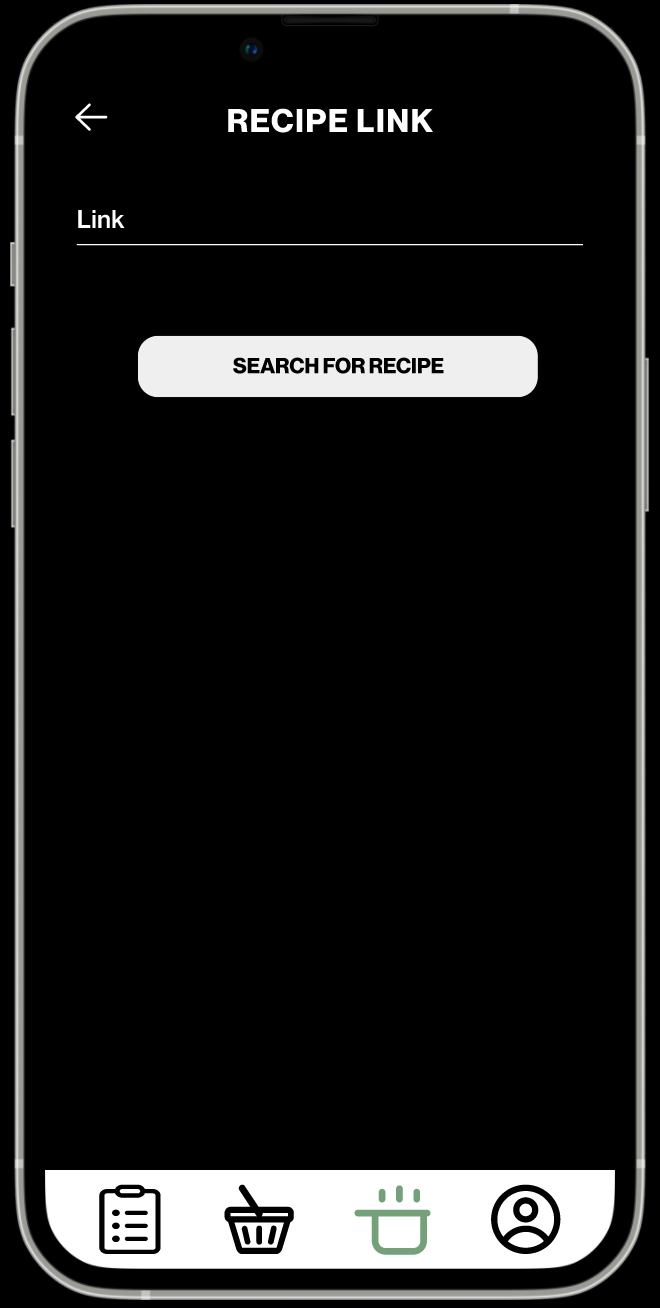
Manually add personal recipes or import them via URL
Sort by meals, snacks, or drinks
Highlighted buttons guide users through directions and ingredients
Easily check ingredient availability and add missing items to a list




















Design System
I developed a comprehensive design system to define Pantry Pal’s visual language. It includes type scales, color usage, icon sets, and UI components to ensure consistency across all screens. This system evolves alongside app updates.
Deliverables
• Fully functioning Figma prototype
• Full UI component library and design system
• Project documentation (UX research, user flows, testing summaries)
Takeaways and Next Steps
Pantry Pal is designed to make food planning more mindful, collaborative, and stress-free. Through this project, I explored how thoughtful UX can reduce common pain points around grocery shopping and pantry organization.
Next steps:
• Implement grocery store-specific sorting, allowing users to align lists with real-life aisle layouts—ideally, down to the side of the aisle.
• Add a receipt tracker for shared purchases to simplify cost splitting and track expenses over time.
These features would make Pantry Pal even more functional for roommates, families, and busy individuals looking to simplify their routines.