Pantry Pal
Pantry Pal is a food organization app that allows you to keep track of what's in your pantry, create shared grocery lists, and record your recipes.
Abstract
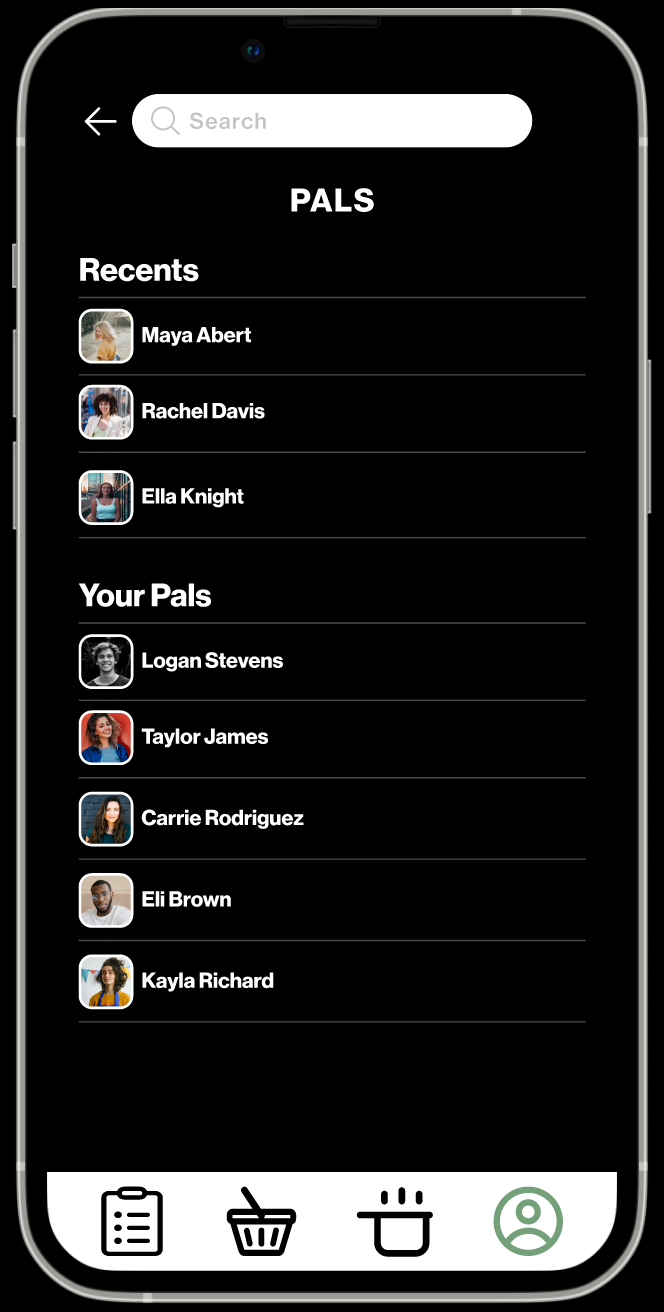
PantryPal will help users keep track of their groceries and shopping, especially in shared spaces. It will keep track of what users have bought, the freshness of the items, what they need to buy, and who’s buying what. Users will also be able to upload their recipes and add ingredients they currently do not have to their list with a click of a button. All components of the app, inventories, shopping lists, and recipes, can be shared and collaborated on between users. Users can link their grocery loyalty cards and instacart accounts to their Pantry Pal as well.
Goals
Less waste.
More space.
Save money.
User Research
Personas
I designed two personas for my target audience groups to understand how they might be motivated to use Pantry Pal based on their current frustrations and future goals.
User Flowchart
I designed a user flowchart to optimize the user experience of the app, specifically what functions, actions, and decisions would be necessary to make the app useful and worth downloading. This helped with my understanding of how users would naturally want to navigate through Pantry Pal.
Affinity Diagram and Card Sort
I used an affinity diagram to understand what aspects would be necessary to make Pantry Pal's user experience successful. I then created a card sort to organize the aspects into pages of the app.
Information Architecture
The information architecture allowed me to create each page's information hierarchy. I defined the app's navigation, search tools, the categories that would be featured on each page, and what buttons would be necessary for an efficient user experience.
Design Process
Wireframing












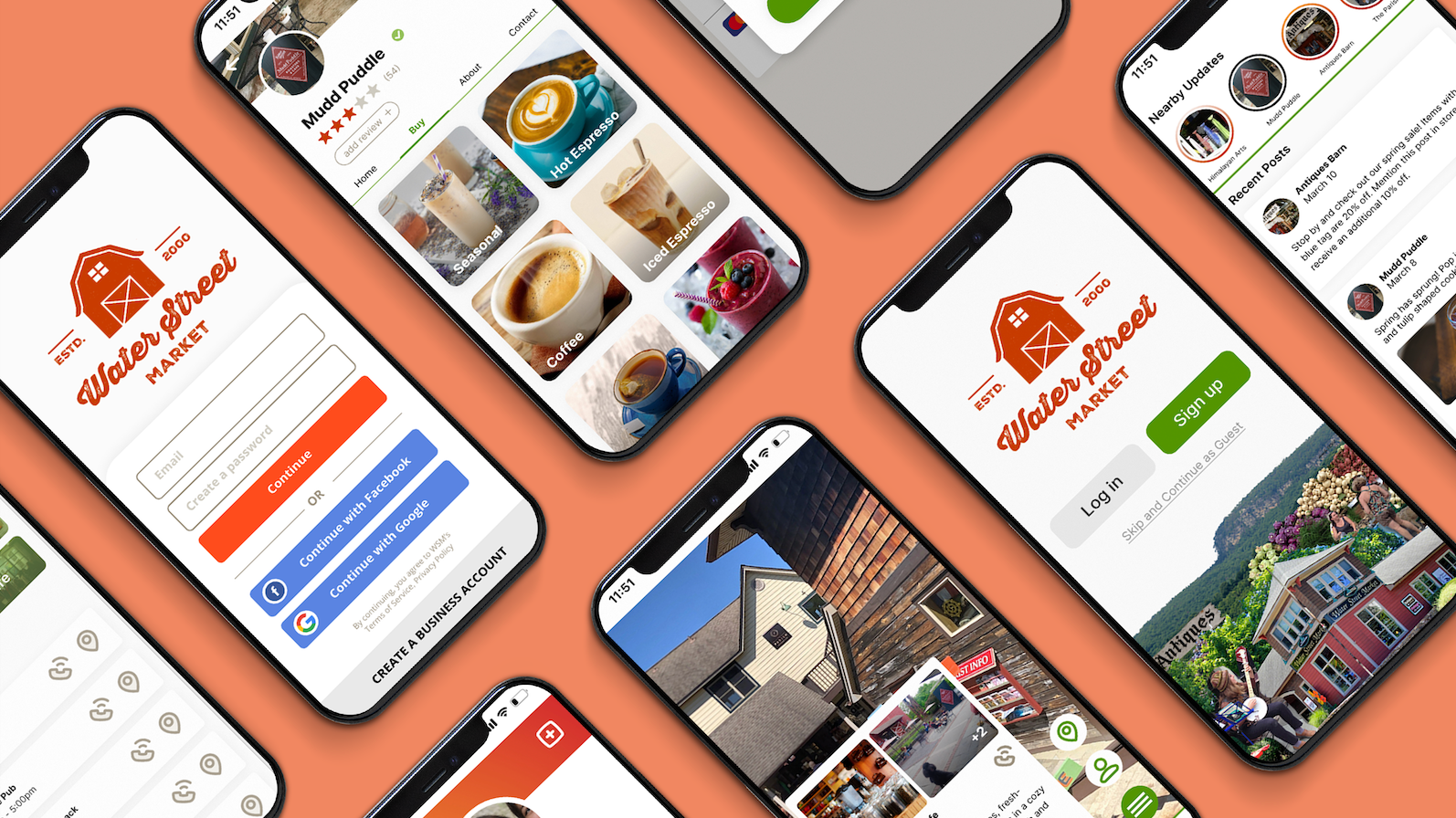
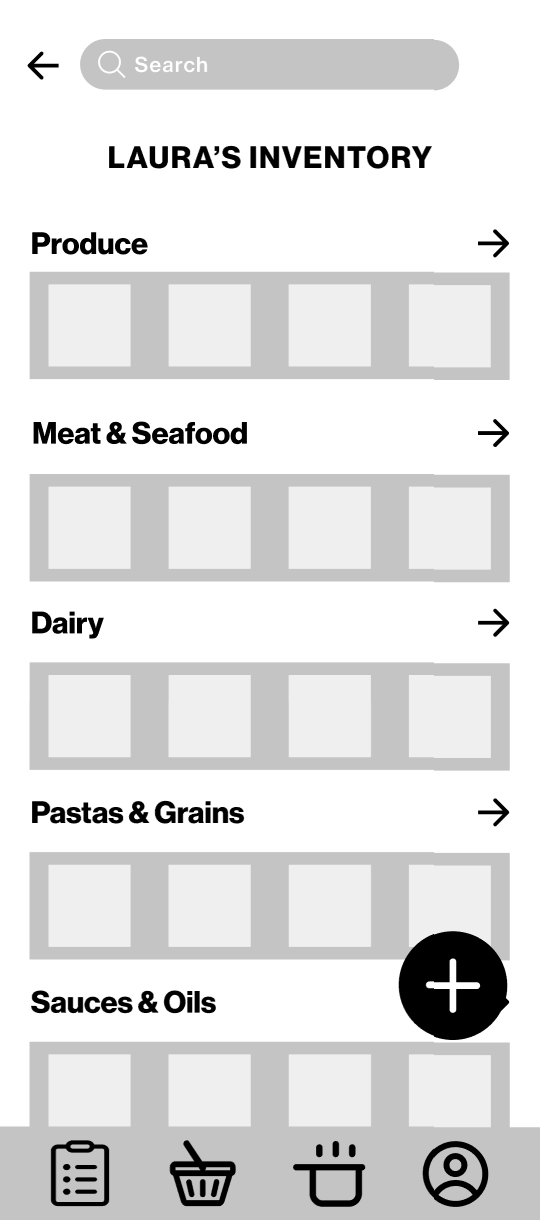
How Does Pantry Pal Work?
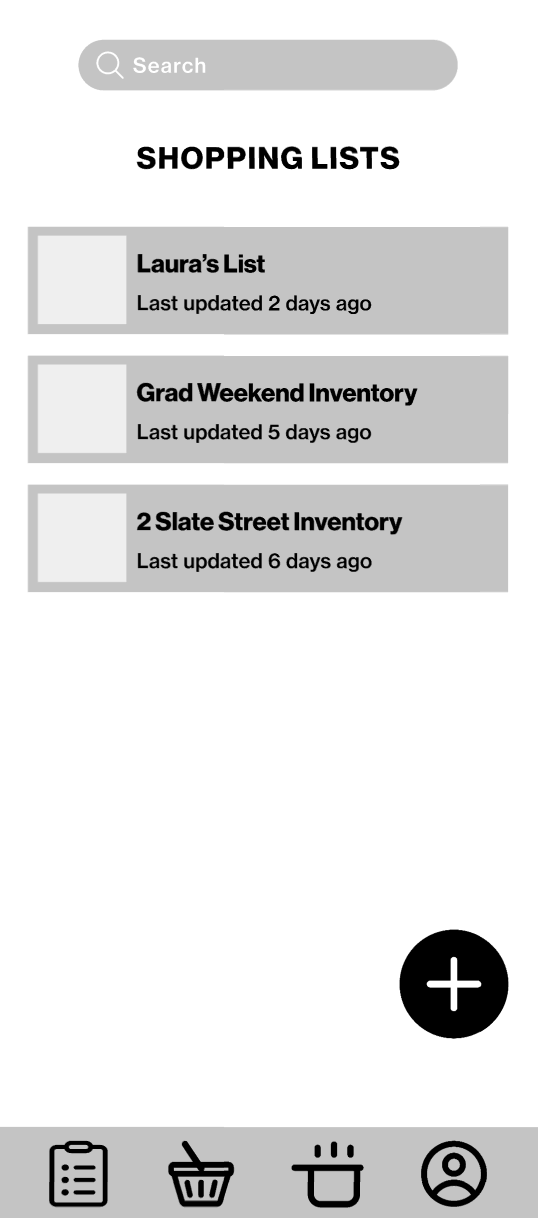
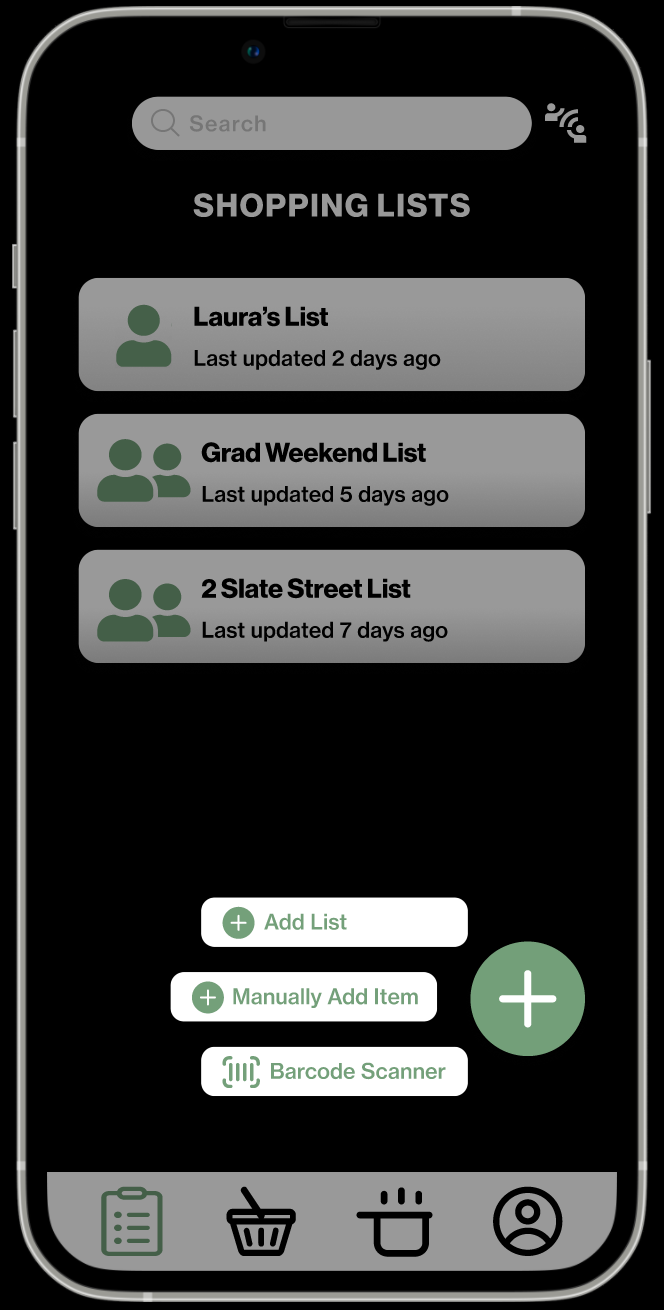
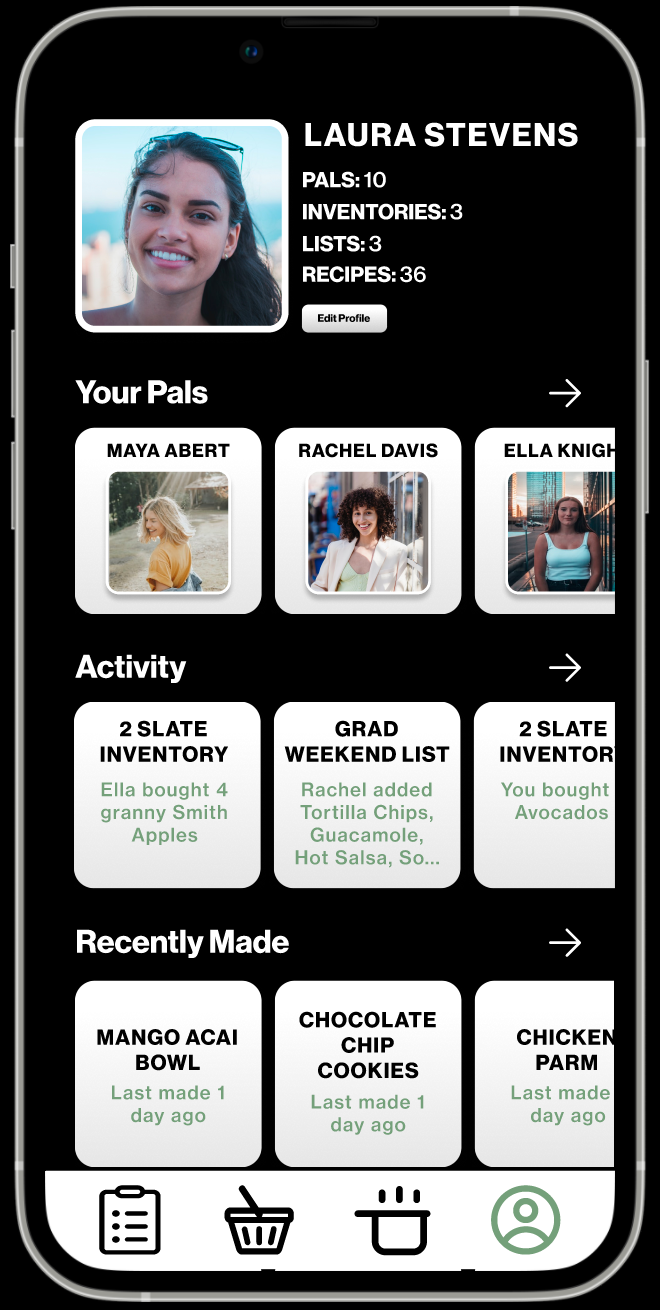
Users will download the app and create an account using their email. From here, they will be able to create inventories of their pantry, shopping lists, and document recipes. Each page includes a list of categories for further organization.
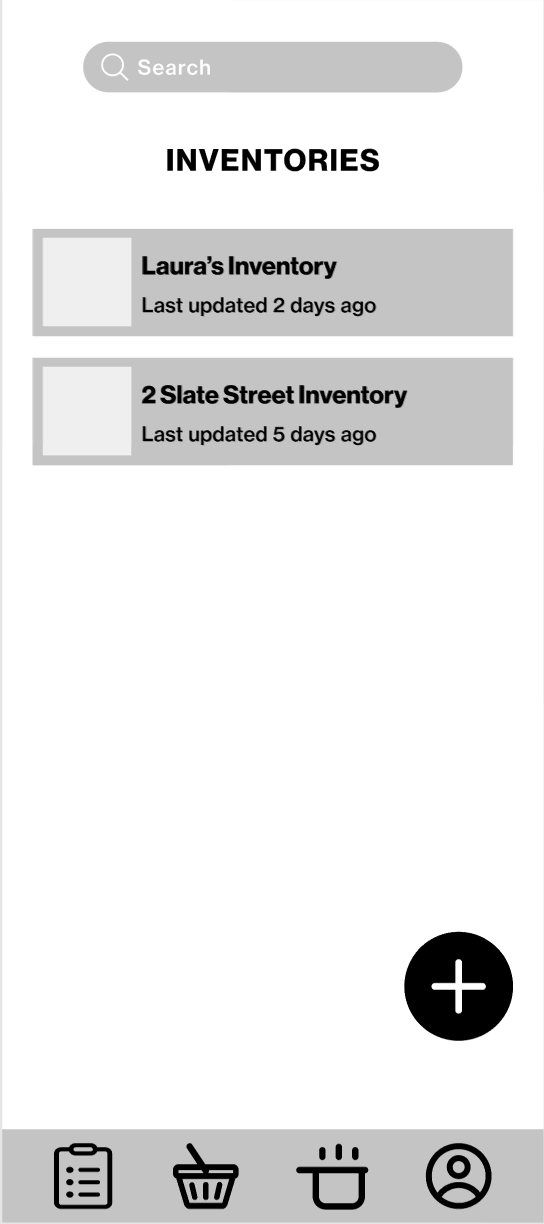
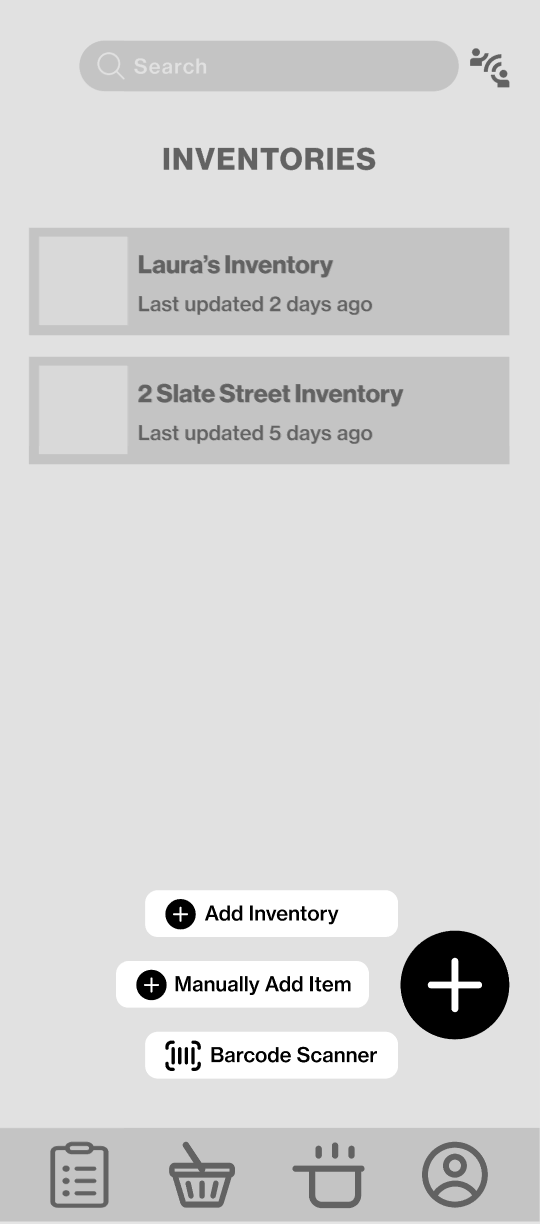
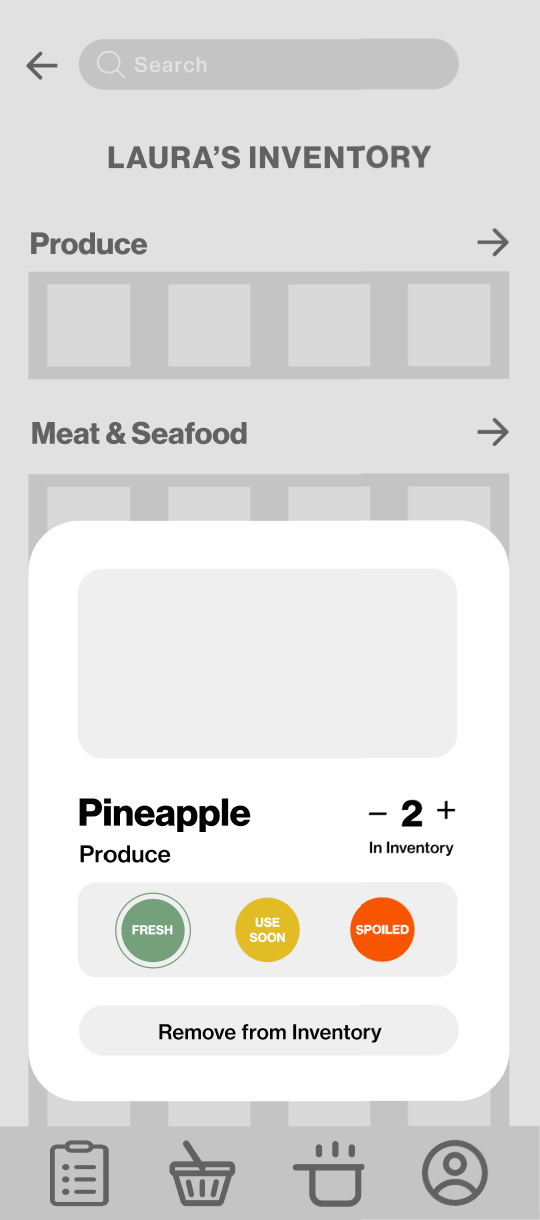
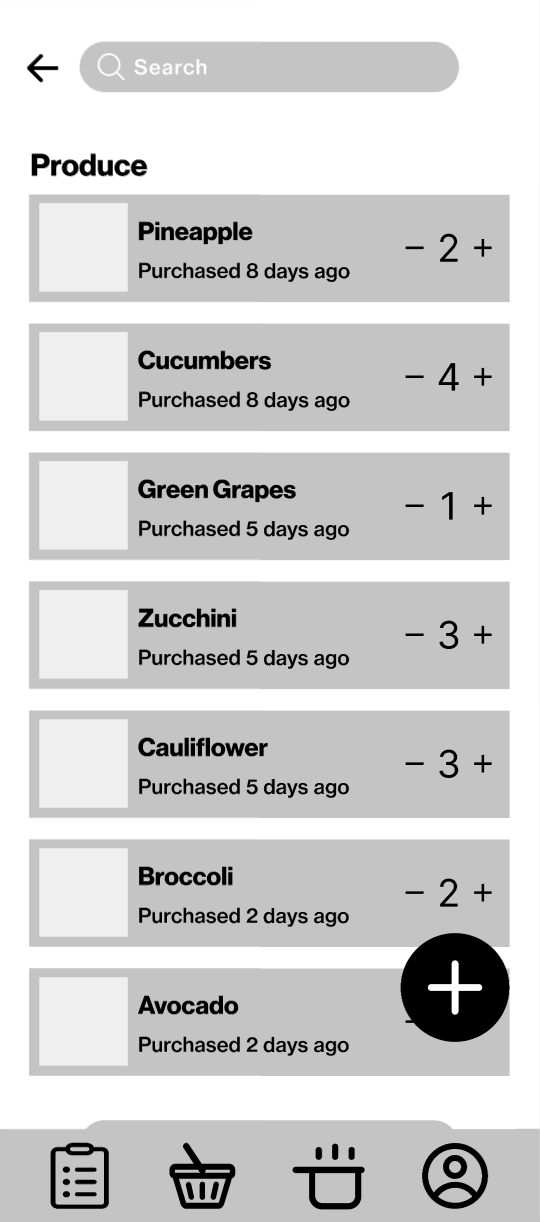
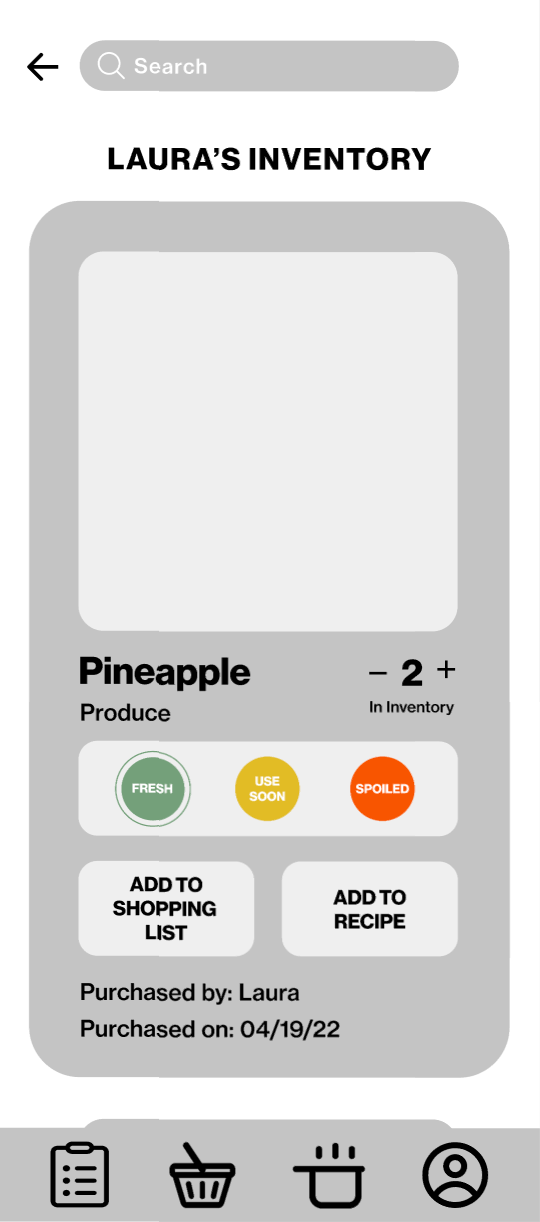
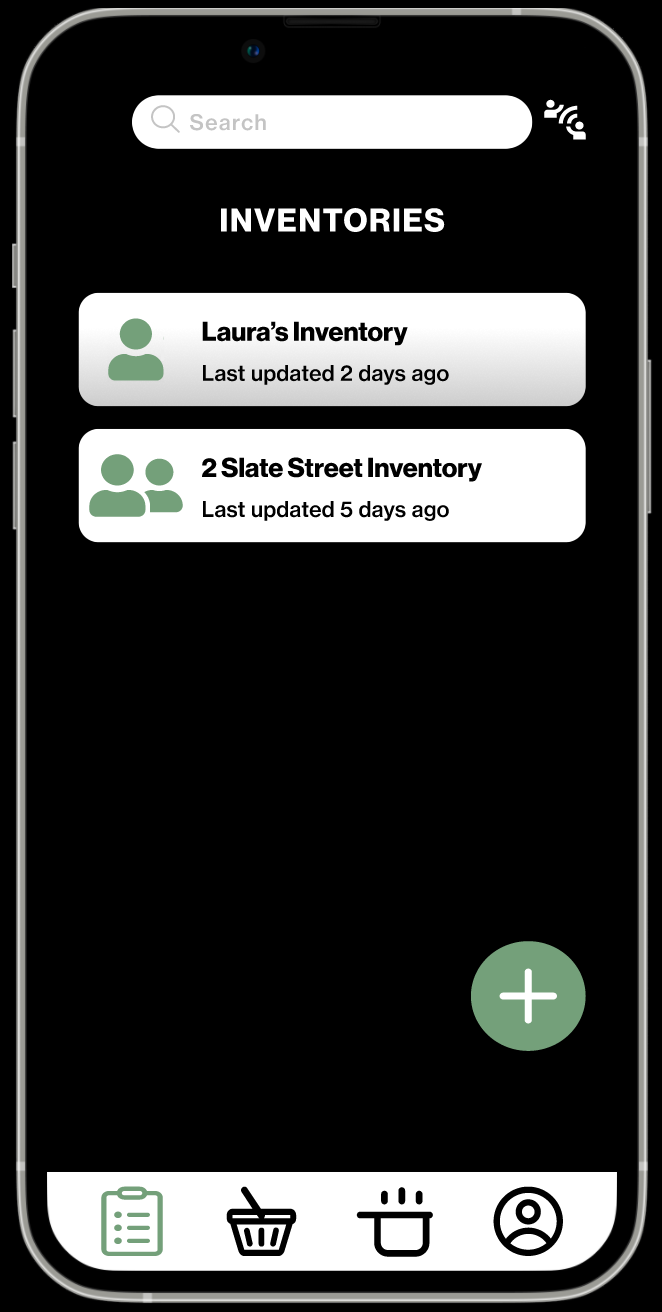
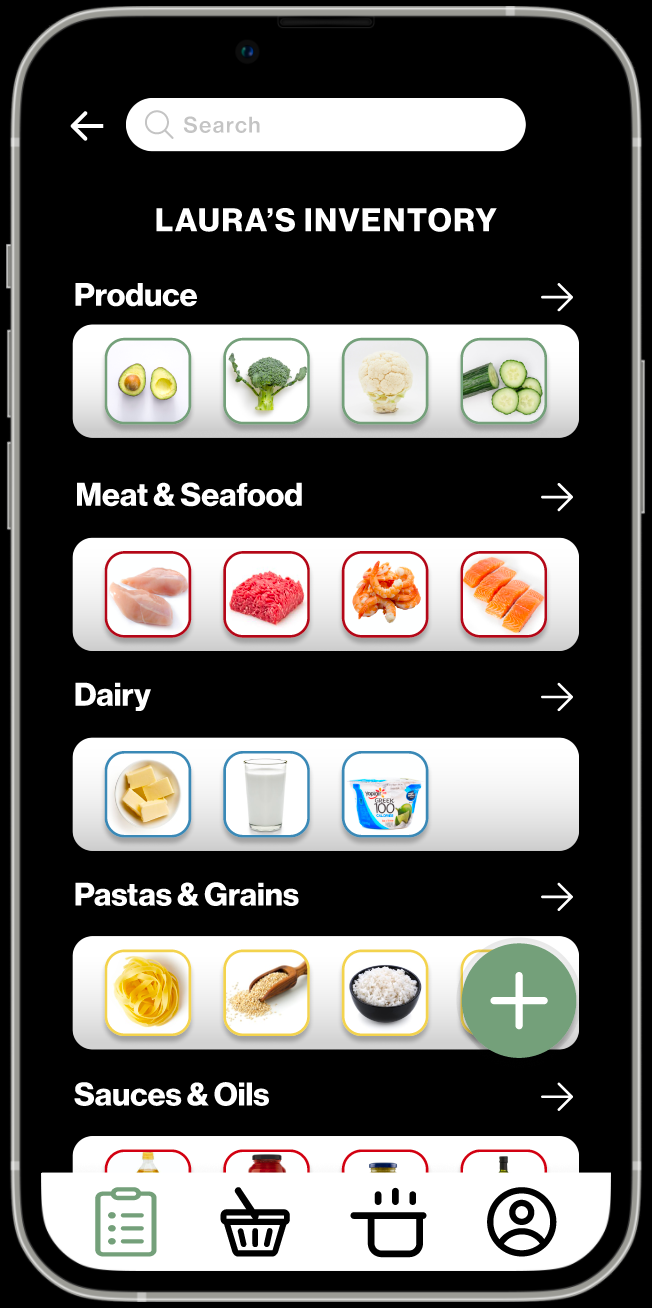
Inventories and Shopping Lists
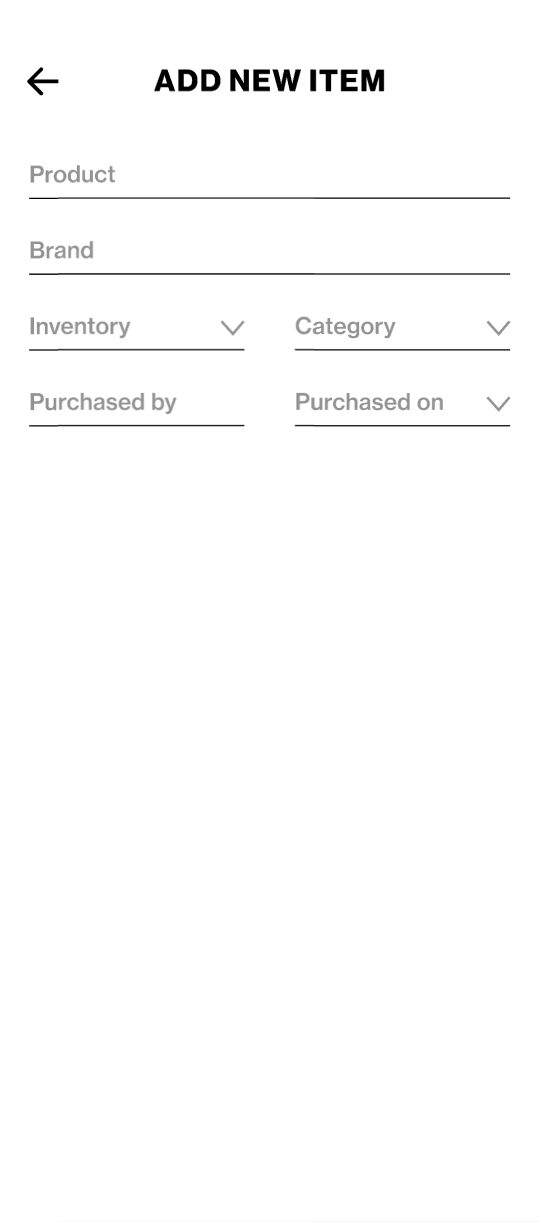
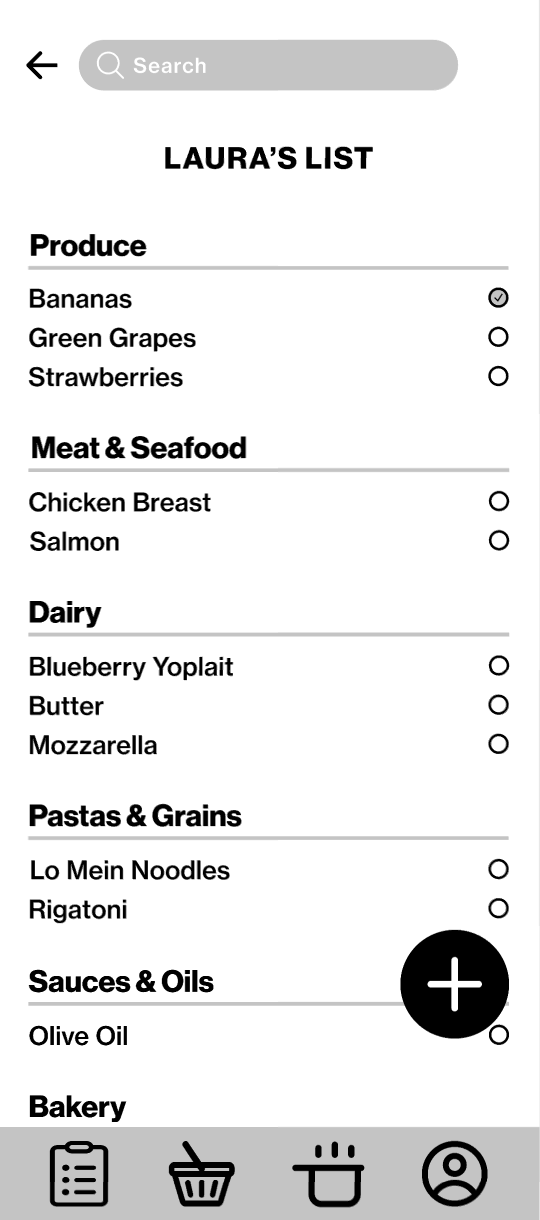
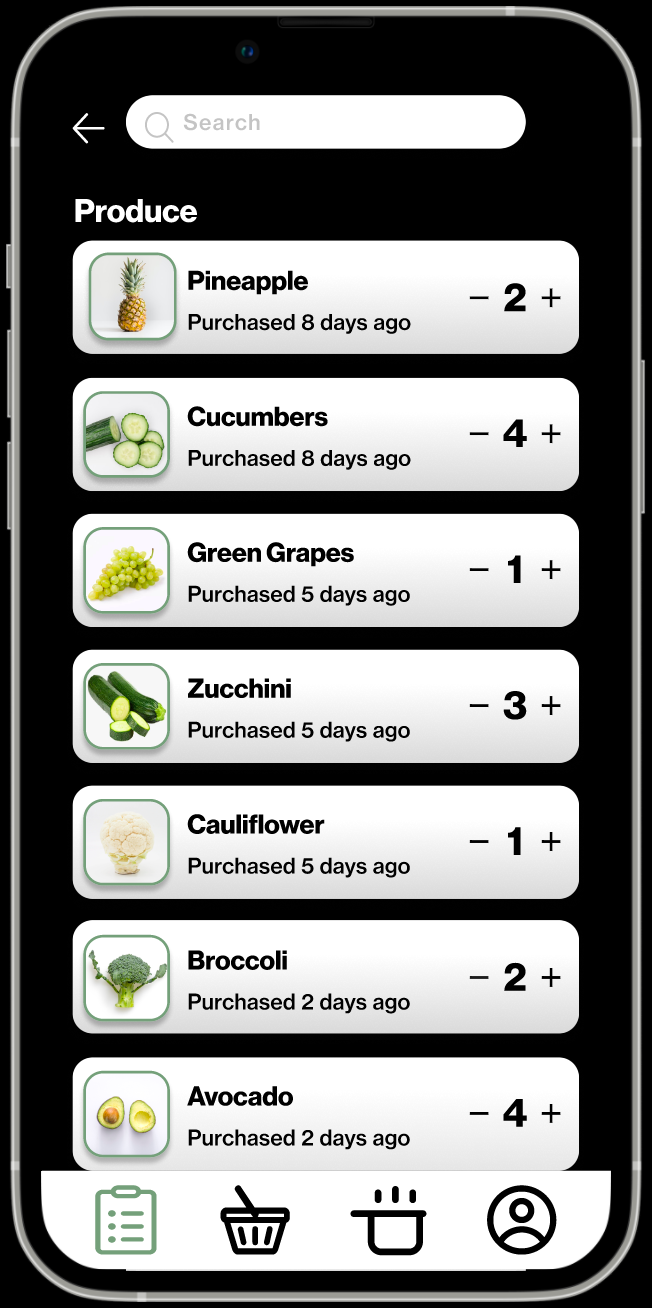
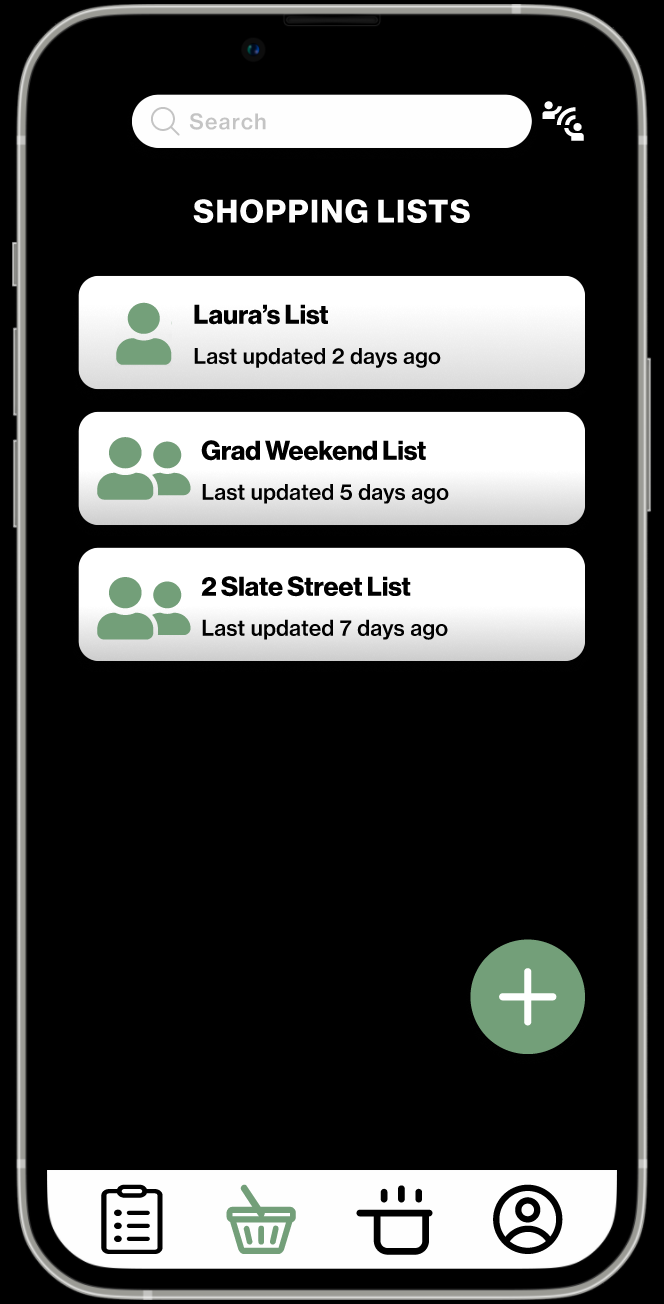
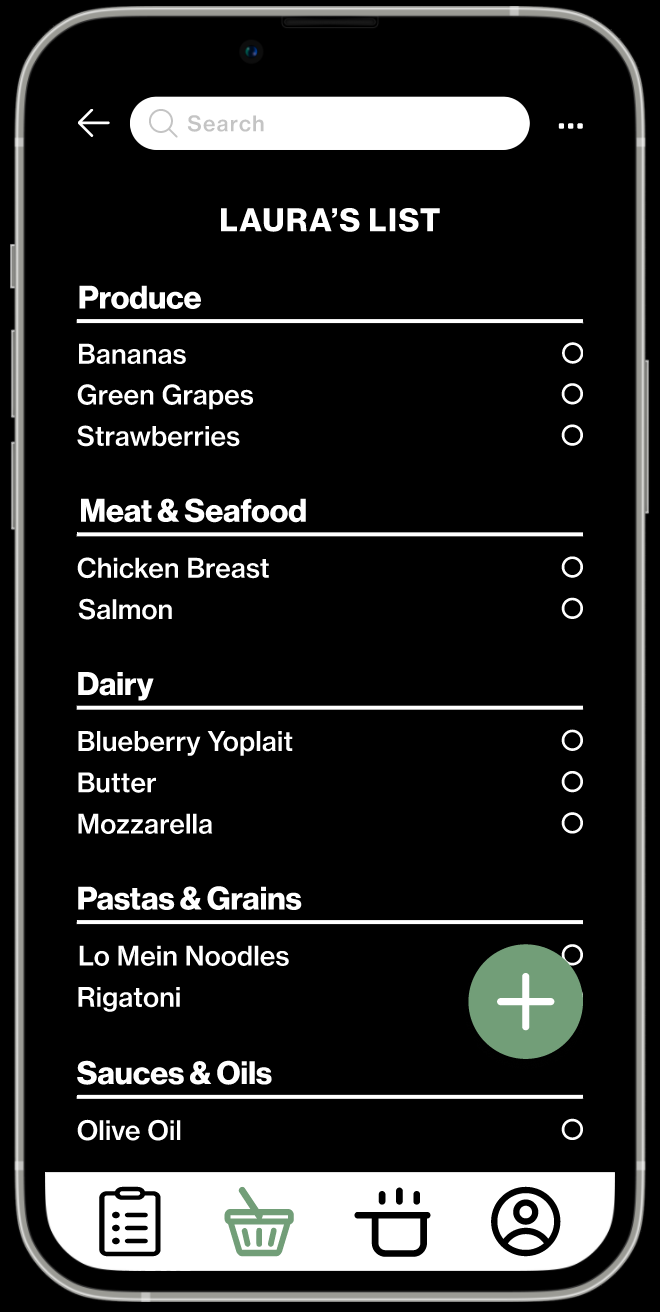
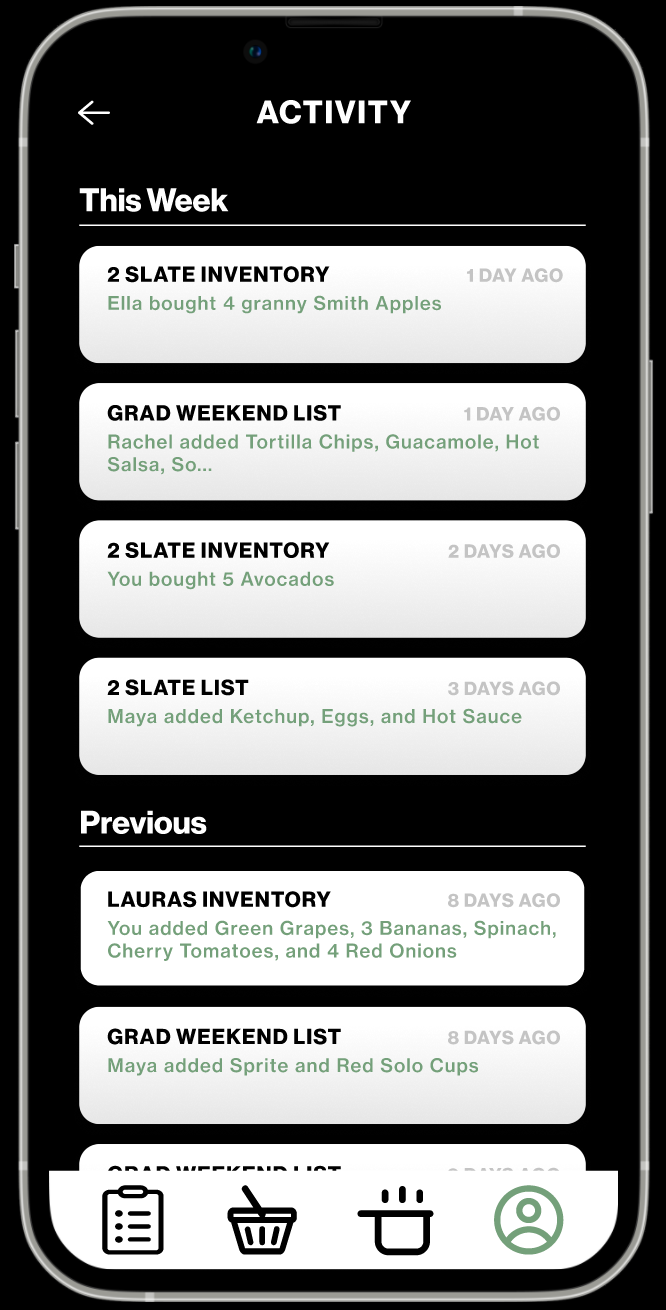
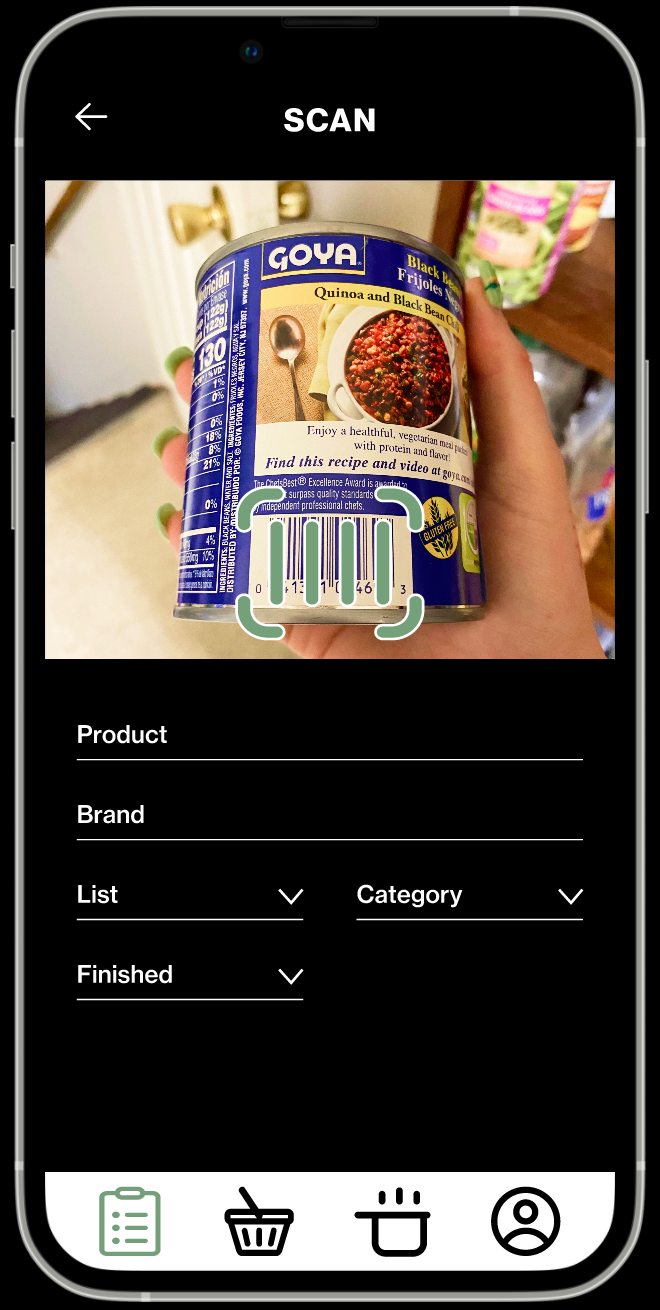
On these pages users will be able to add to their inventories and shopping lists by either inputting their items manually or using the app's barcode scanning function. Shared inventories and shopping lists will update automatically for everyone included on the list.
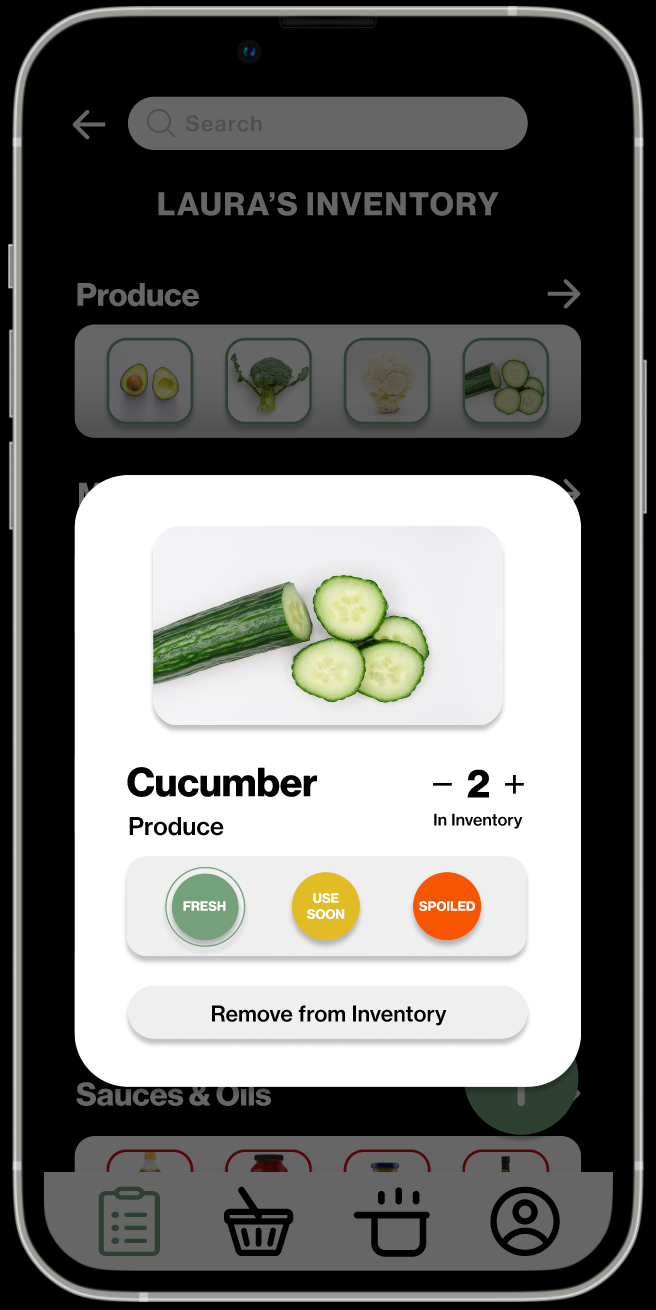
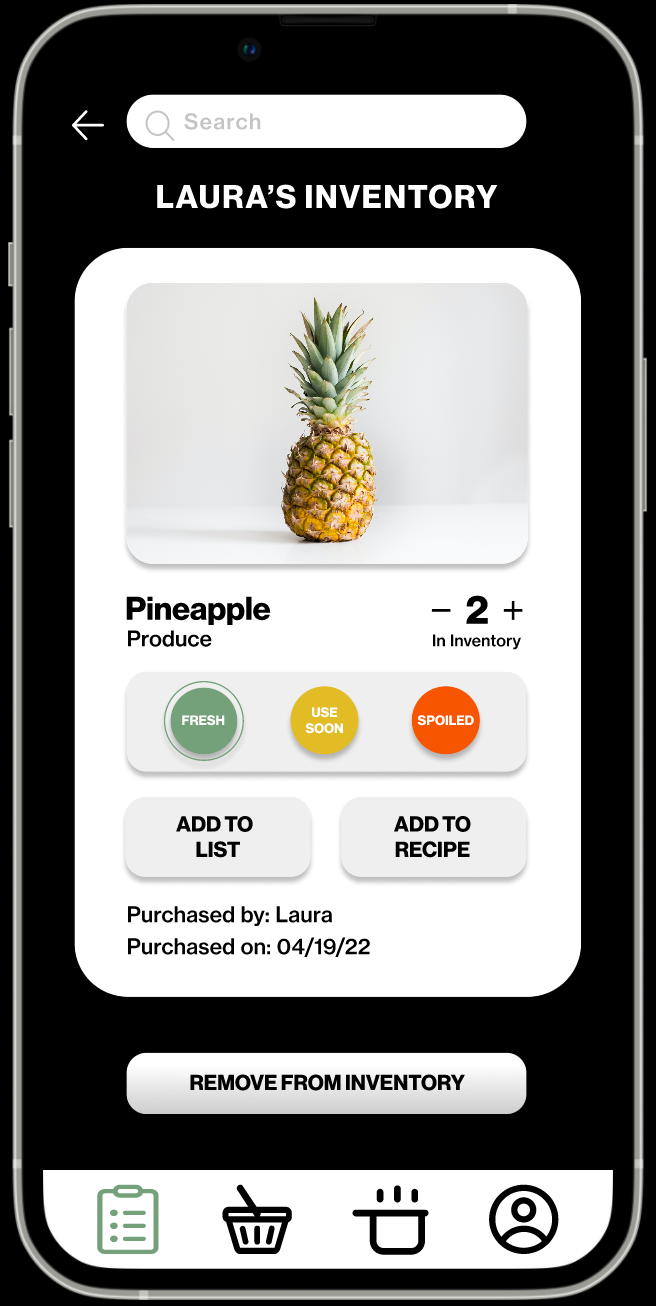
Inventories will keep track of an item's quantity and expiration date. When the item is clicked, users can see its freshness, date purchased, and who it was purchased by. They will also have the ability to add the item to a shopping list or to a recipe.
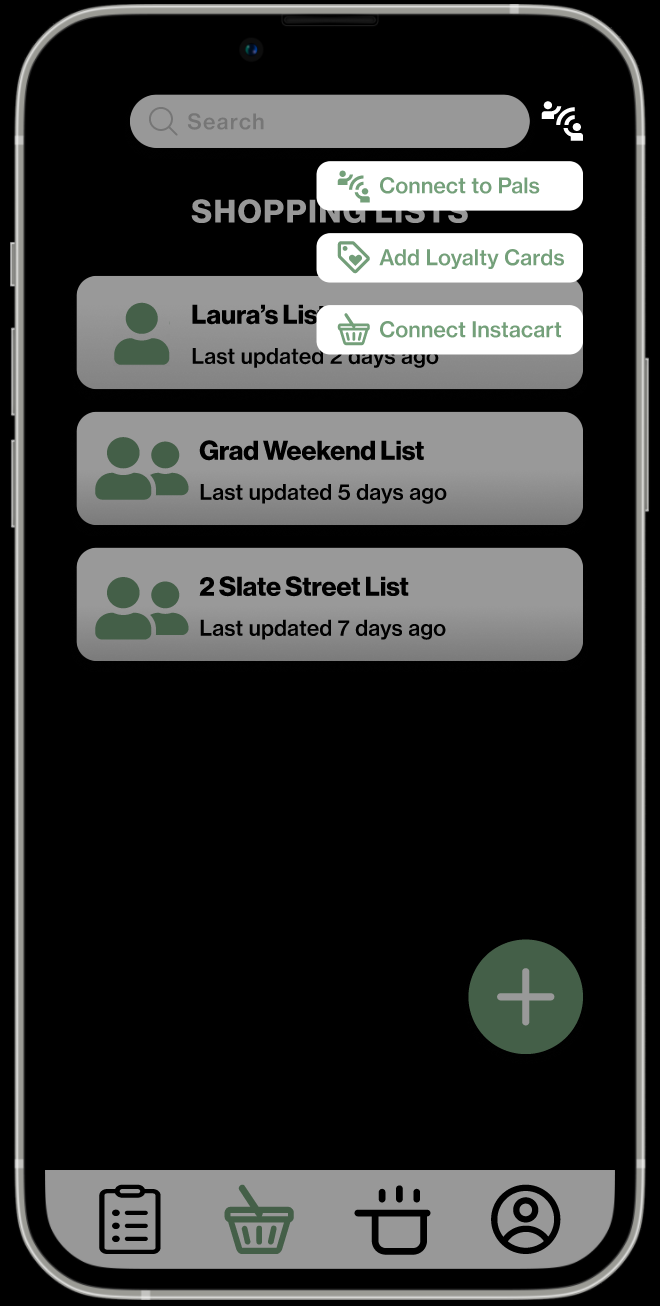
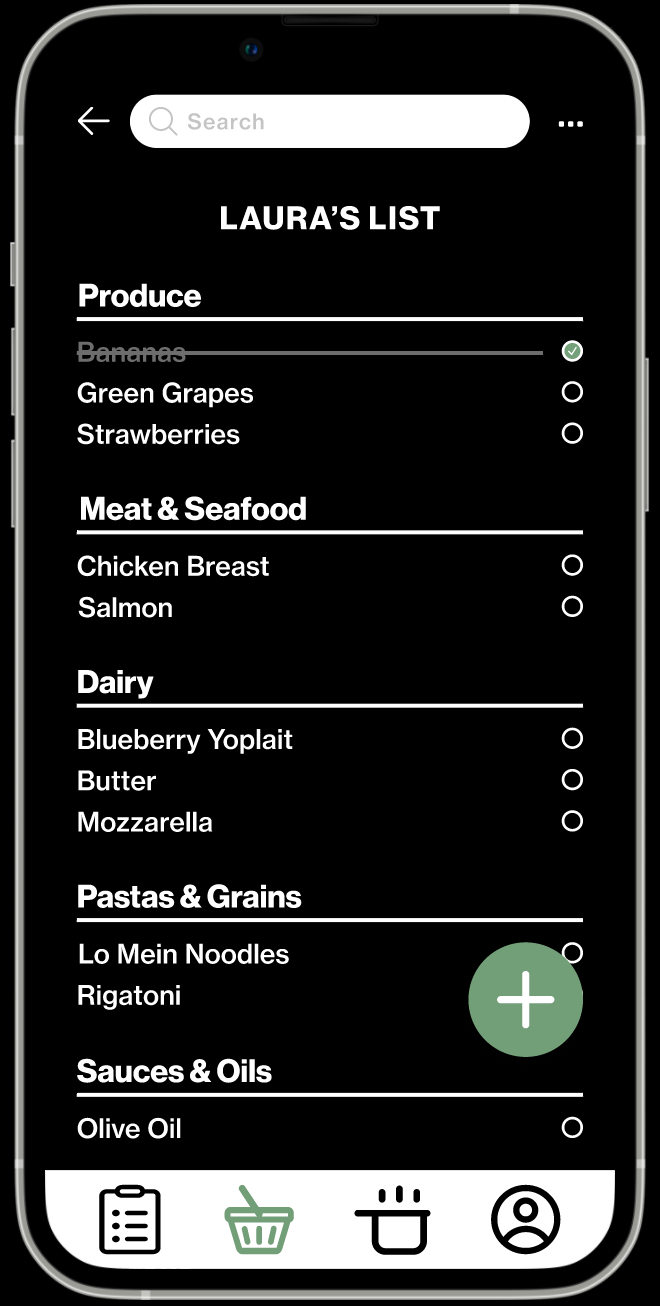
Shopping lists are categorized and have checkboxes that cross out the item as a user is shopping. Users can connect their preferred grocer's loyalty cards as well as their instacart accounts. When connected to their instacart accounts, users will be able to seamlessly transfer their lists into the app.
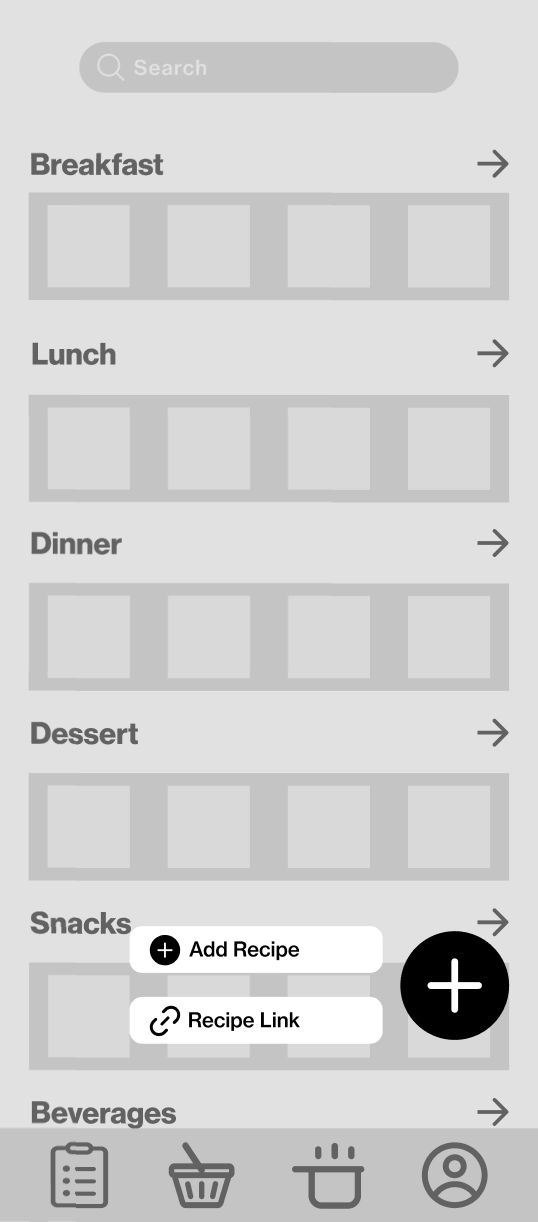
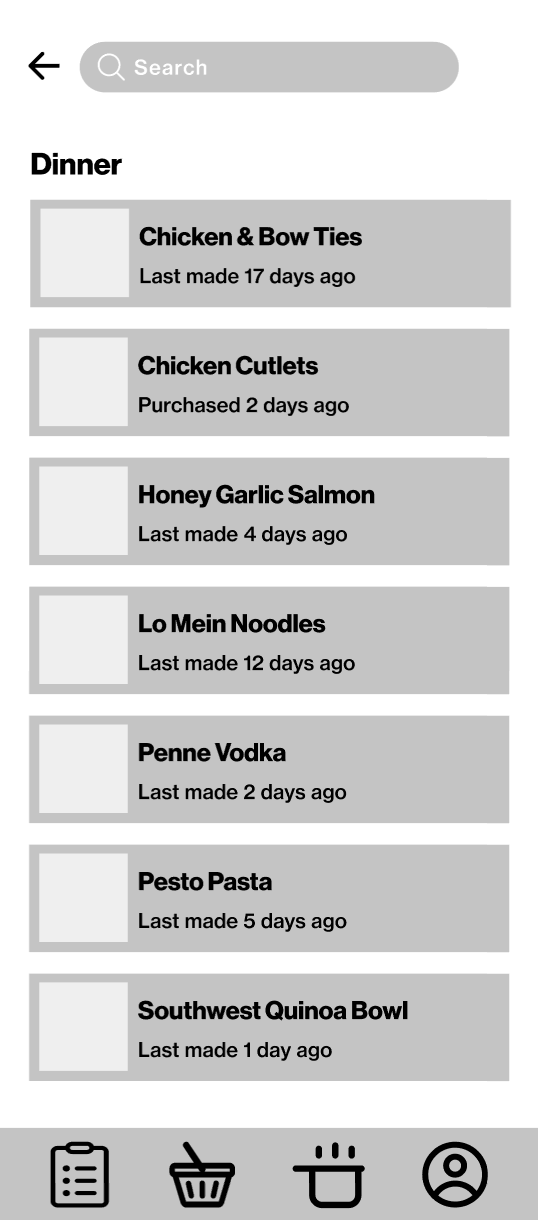
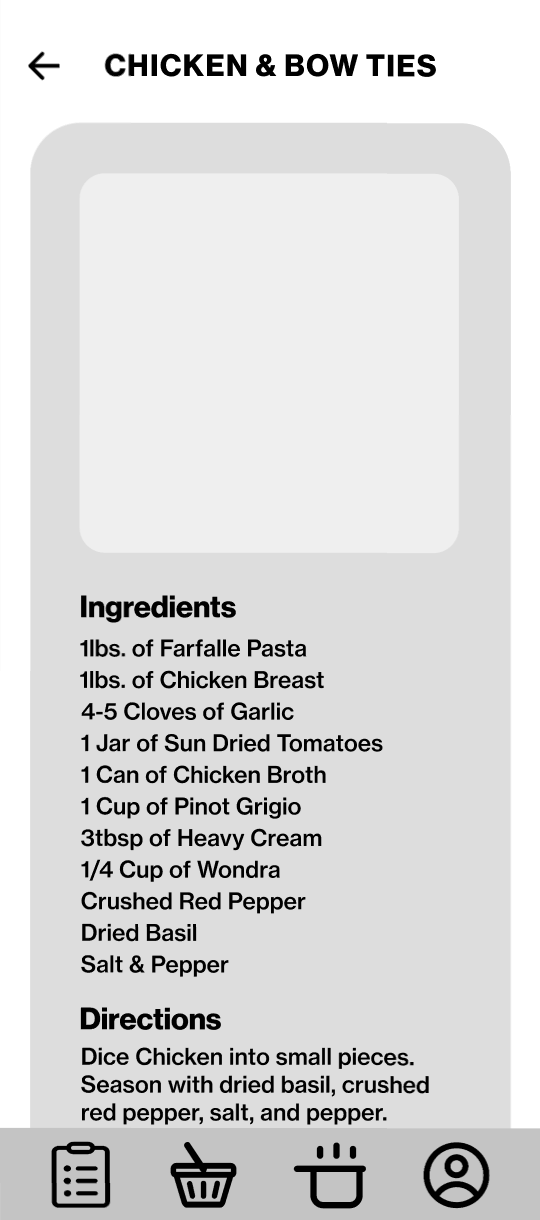
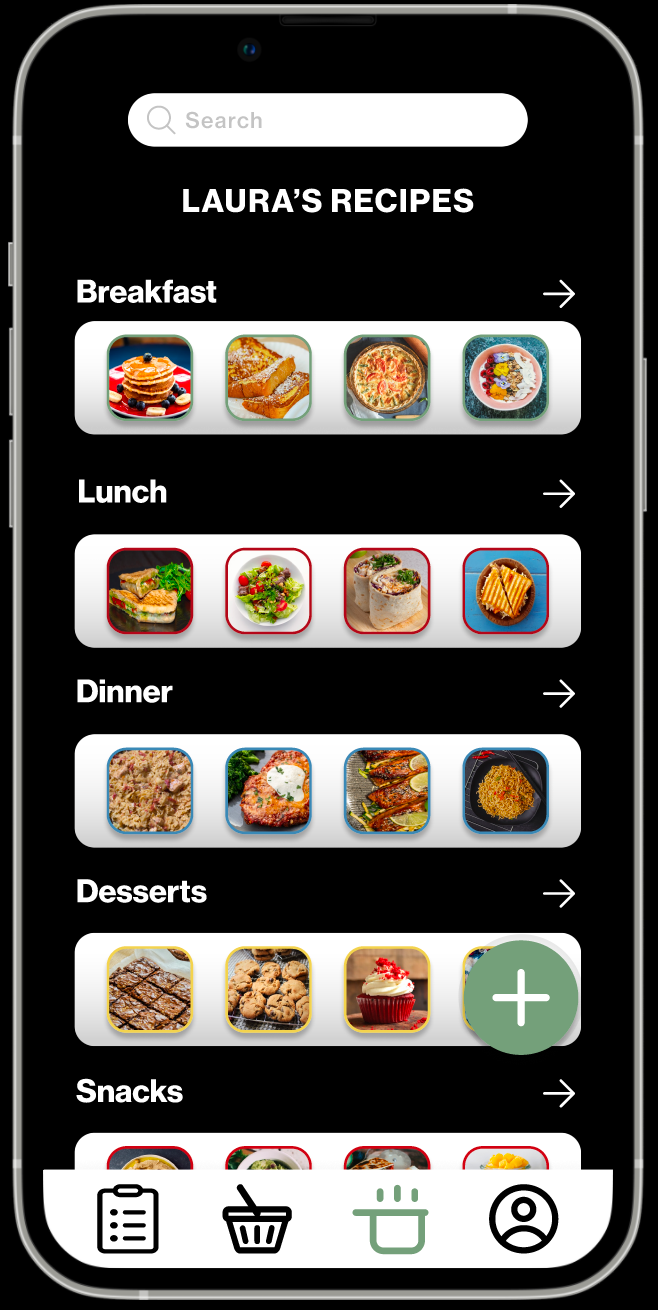
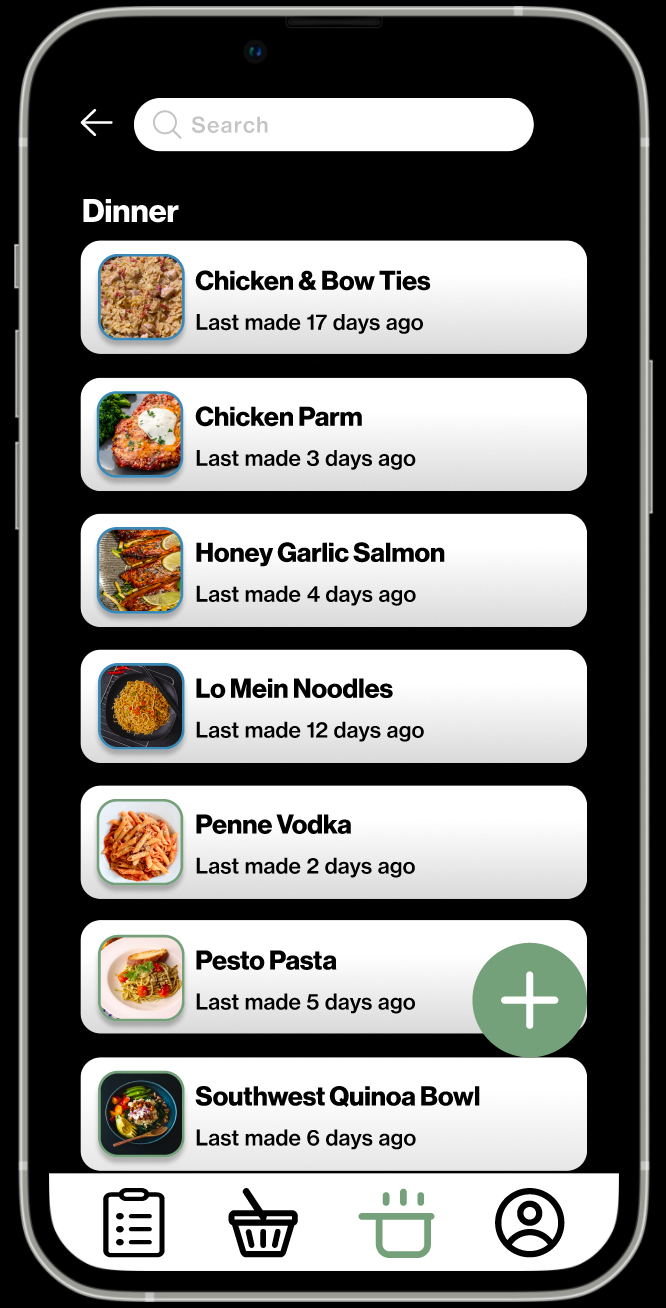
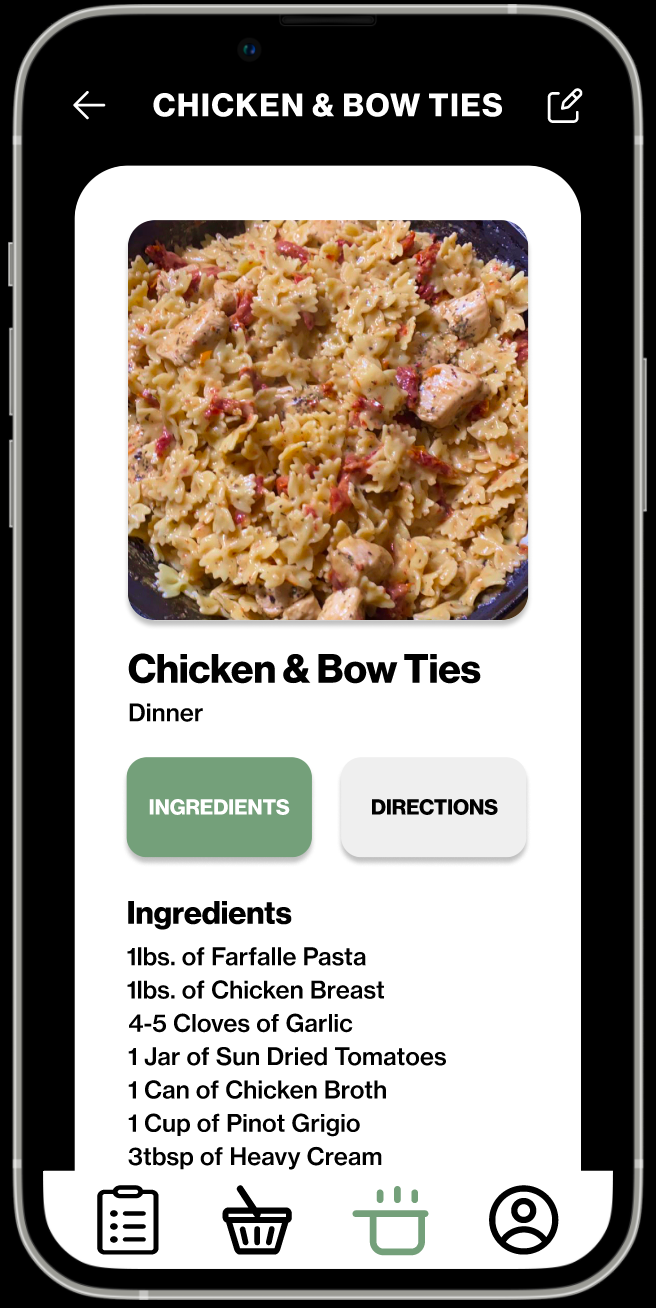
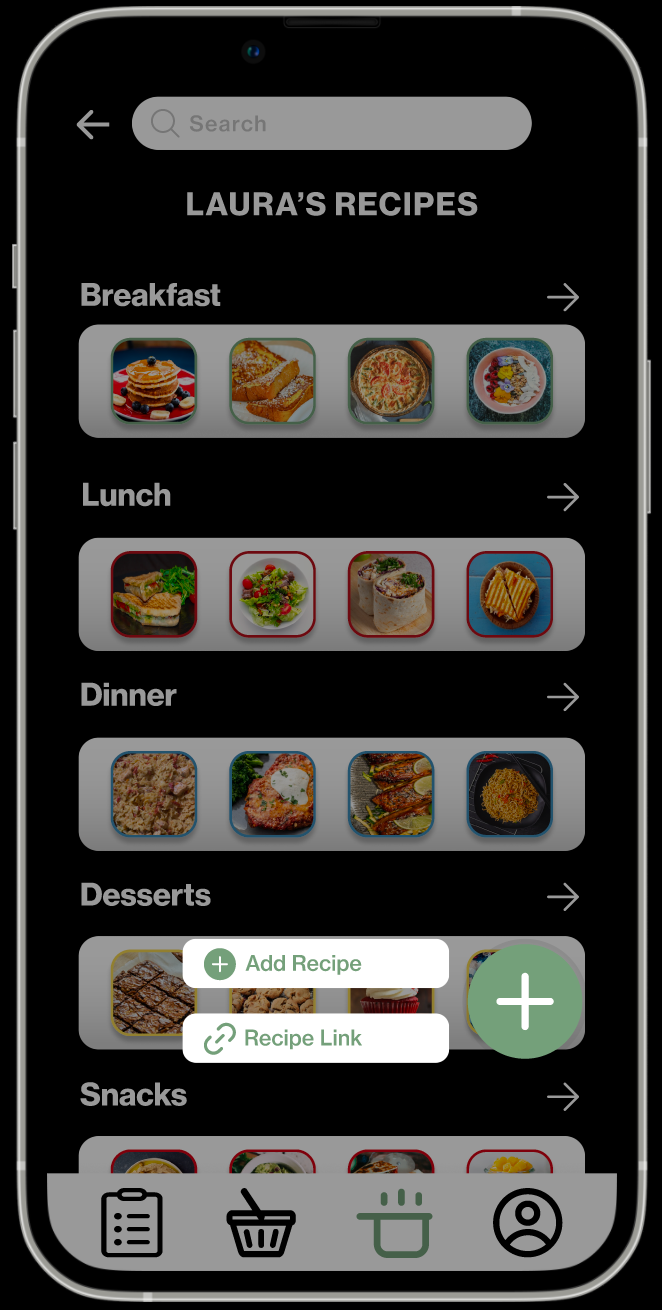
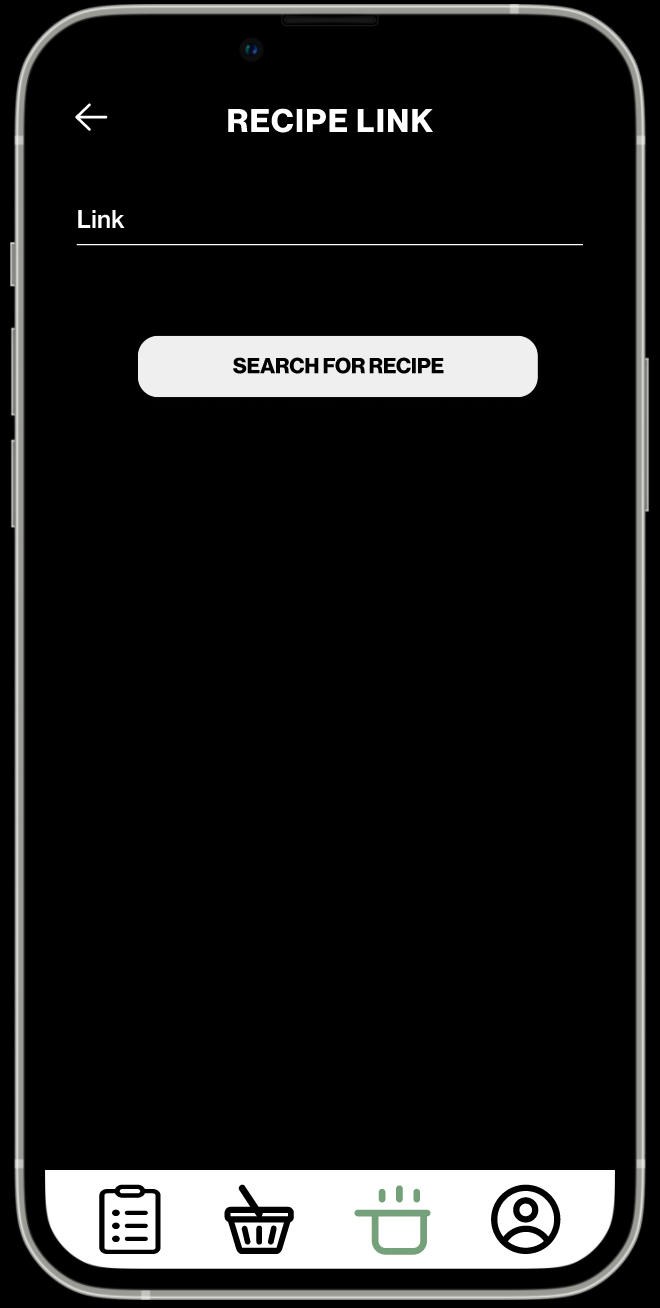
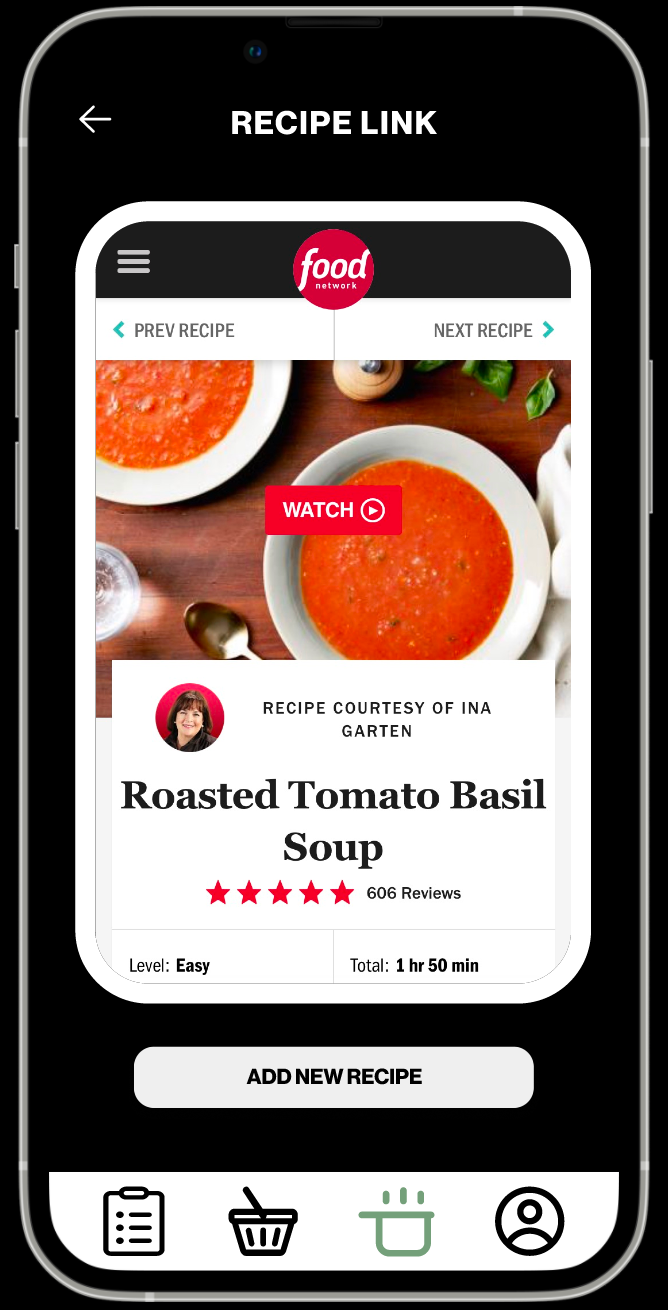
Recipes
The recipe page is categorized by meals, snacks, and drinks. Users can manually input their recipes, or they can copy the url of their favorite online ones and have them be transferred to their recipe archive. Directions and ingredients will be indicated by buttons highlighted in green. User's will also have the ability to check what they have in stock for each recipe, and can add the things that they are missing to their shopping lists.




















Design System
To keep track of the app's visual language, I created a design system. This will be used as a guide when making edits to the app's UI and will be updated when design changes are.
Deliverable
View working prototype below
Main Takeaways and Goals for the Future
While designing Pantry Pal my motivation was to organize and unify its users. I believe that many shoppers struggle to keep track of the items they have in their homes, leading to food waste and wasting money.
My next step with Pantry Pal would be to edit the shopping list categorization to coincide with how grocery stores organize their aisles. I would like to give users the ability to pick what grocery store they are shopping at, which would inform shopping list categorization. Ideally, this feature would go as far as telling users what side of the aisle the product is on. By adding this feature, users will be able to shop more efficiently.
I would also like to add a receipt collection so users who are shopping for shared lists could keep a digital record of their purchase. This would allow users to quickly recall the amount spent on groceries, making it easier for them to split costs with those on the list.